window.showModalDialog滚动条模糊问题,急急急
dialog的jsp顶层div的属性设置
<div style="position: relative;width:1250px; height: 100%; background:#f7f7f7; overflow:auto;">
调用dialog的代码:
var height = $(window).height() < 800 ? $(window).height() : 800;
var width = $(window).width() < 1250 ? $(window).width() - 50 : 1250;
var style = 'dialogHeight='+ height + 'px;dialogWidth=' + width + 'px;center=yes;toolbar=no;menubar=no;scrollbars=no;resizable=no;location=no;status=no;titlebar=no;scroll=yes';
window.showModalDialog(url,'', style);
问题

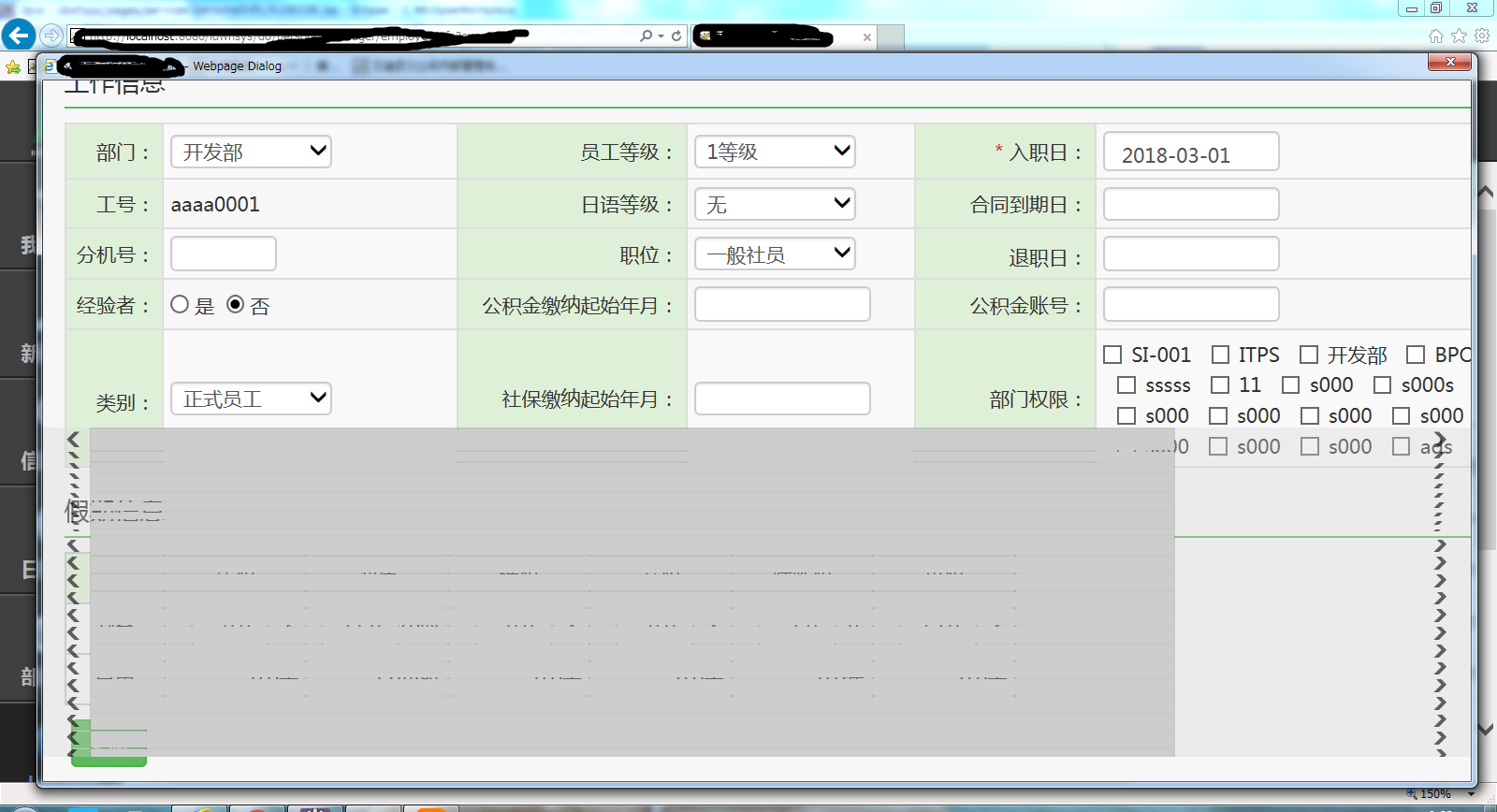
放大浏览器画面时,滚动纵滚动条(纵滚动条被隐藏在最右边),出现如图的模糊情况(当滑动横滚动条时,模糊部分消失),请问路过的大大们,如何解决?
不要竖条: style='overflow:scroll;overflow-y:hidden' ,不要横条:style='overflow:scroll;overflow-x:hidden'
两个都不要:scroll="no" 这句话倒起作用。
优化数据,数据量大导致卡顿
scroll="no"
toolbar=yes;scrollbars=yes;