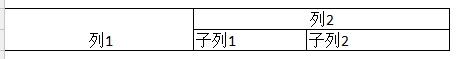
js-xlsx合并单元格的边框样式怎么设置

边框样式
{top:{style:'thin'}, left:{style:'thin'},bottom:{style:'thin'},right:{style:'thin'}}
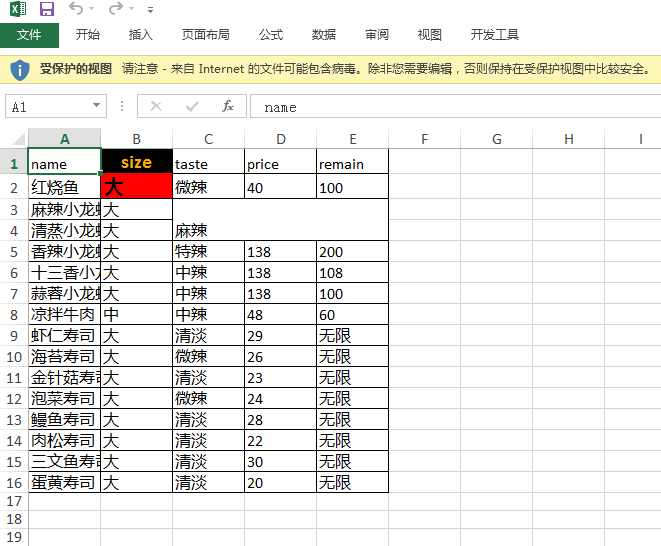
我现在能设置多级表头,表格颜色与字体标注,就差边框设置了,非合并的单元格设置s的border是可以的,但是一遇到合并单元格的情况就无法正常设置边框了,部分单元格会出现缺少边框的情况

这是我添加各种样式、合并单元格、添加边框的导出样式
同学门,是用js设置导出excel的边框样式哦,我用的是js-xlsx插件
https://www.freesion.com/article/40341402929/ 推荐你看看这个,可以解决你的问题,有两个方法,一个是加边框,一个是补充合并单元格的边框
第二个方法有点小暇癖,如果遇到问题请看下这个,列增加了些,防止列过多出现问题,不够再扩充:
addRangeBorder(range, ws) {
// s:起始位置,e:结束位置
var arr =["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z",
"AA","AB","AC","AD","AE","AF","AG","AH","AI","AJ","AK","AL","AM","AN","AO","AP","AQ","AR","AS","AT","AU","AV","AW","AX","AY","AZ"];
range.forEach((item) => {
var startRowNumber = Number(item.s.r), startColumnNumber = Number(item.s.c),endColumnNumber = Number(item.e.c),
endRowNumber = Number(item.e.r);
// 合并单元格时会丢失边框样式,例如A1->A4 此时内容在A1 而range内获取到的是从0开始的,所以开始行数要+2
for (var i = startColumnNumber; i <= endColumnNumber; i++) {
for(var j = startRowNumber+2 ;j<= endRowNumber+1 ; j++) {
// console.log(arr[i] + j);
ws[arr[i] + j] = {
s: {
border: {
top: { style: "thin" },
left: { style: "thin" },
bottom: { style: "thin" },
right: { style: "thin" },
},
},
t:'s',
v:''
};
}
}
});
// console.log(ws);
return ws;
}
标签里面有表格的设置,这样就可以合并了
let tmpdata = [] // 用来保存转换好的json
json.map((v, i) => keyMap.map((k, j) => Object.assign({}, {
v: v[k],
position: (j > 25 ? this.getCharCol(j) : String.fromCharCode(65 + j)) + (i + 1)
}))).reduce((prev, next) => prev.concat(next)).forEach(function (v) {
tmpdata[v.position] = {
v: v.v,
},
/*全局添加边框样式*/
tmpdata[v.position].s = {
border:{
top:{style:'thin'}, left:{style:'thin'},bottom:{style:'thin'},right:{style:'thin'}
}
}
})
全局添加样式里面可以通过位置区间tmpdata[v.position]判断来选择性的加边框
在table里设置border=“1”;cellspacing=“0”;cellpadding=“0”
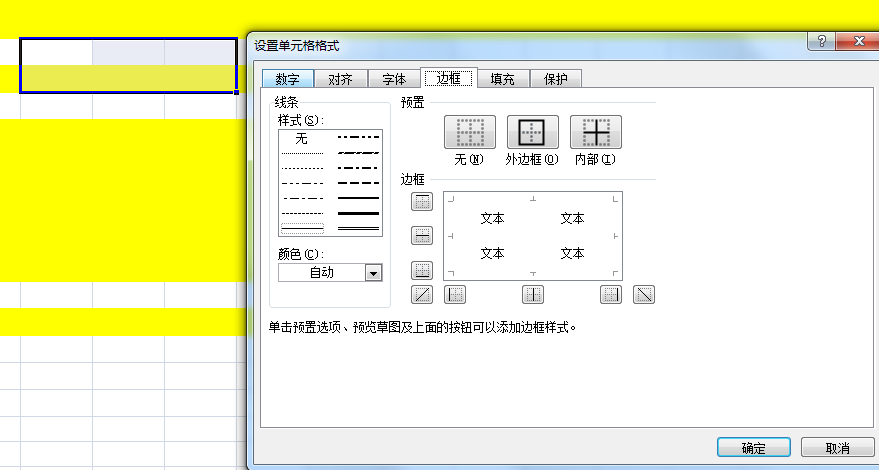
选中你想改变的单元格,右键有个单元格式设置,有边框 ,你看下能解决你的问题不
,你看下能解决你的问题不
直接在“<td>里面设置就可以了 “
<td colspan="2">
<style>里面写table {
border-collapse:collapse;
}