基础JS求教(JQuery写法也可以)
我希望在点击修改后,页面加载时A下拉框能显示B文本框的值。于是我是这样写的:
下拉框 ID:EXTEND25
文本框 ID:extend5
$(function (){
var vf=$("#extend5").val();
$("select[name=extend25]").val(vf);
})
但是并没有用,请教下大家
这个可以试试用ID选择器选中A下拉框再赋b的值
$("select[name='" +extend25 +"']").val(vf);试试
你这个什么时候出发的呢?不是应该在修改的控件上加onchange嘛?
$("option[name=extend25]").html(vf);
Volvo
Saab
Opel
Audi
下拉框获取值并不是用val,而是这样vf = $('#EXTEND25').combobox('getValue')。然后再把值赋给extend5 $("#extend5").val(vf); jquery写法
把你代码写在onchange事件里面 你这个$(function (){ 是页面初始化加载的时候触发的 那时你没做什么操作,你上面的方法没问题$("select[name=extend25]").val(vf); 如果没获取到值看下vf有值没
$("select[name=extend25]").val(vf); 这种写法是 select 控件的 name 属性,不是 id 属性
使用 id 属性是这样的 $('#EXTEND25').val(vf)
我觉得JQuery里的easyui框架很好用
$("select[name=extend25]").html(vf); 或者 $("select[name=extend25]").text(vf);
$('#id').click() //.后面加事件名
在下拉框添加onchange事件 ,然后在onchange事件中获取下拉框的值,赋值给文本框。$("select[name=extend25]").val(vf)这句“name=extend25”name后面是名称,而不是id,而且需要单引号包起来,这样改就行:
onchage=" A()"
function A(){
var b=$("#extend25").val();
$("#extend5").val(b);
}
如果场景是这样的:select有自己的选项,然后你加载页面的时候希望select能选定一个input中的值
<select id="extend25">
<option value="html">html</option>
<option value="css">css</option>
</select>
<input type="text" id="extend5" value="css">
<script type="text/javascript">
$(function (){
var vf=$("#extend5").val();
$("#extend25").find("option[value='"+vf+"']").attr("selected",true);
})
</script>
你都没有给他绑定点击事件,没有触发时机啊大哥
修改
111
222
333
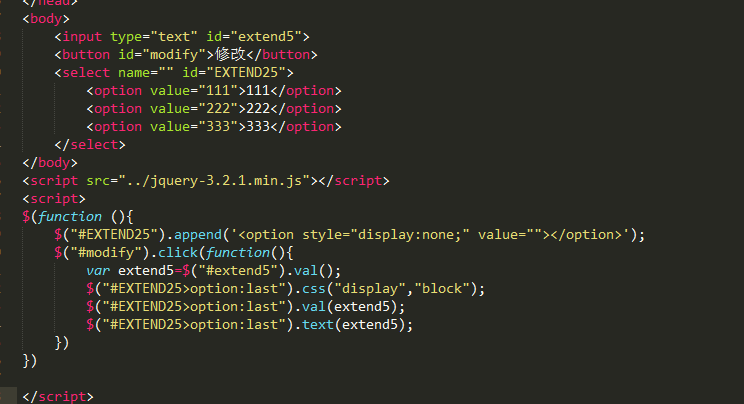
<br> $(function (){<br> $("#EXTEND25").append('<option style="display:none;" value=""></option>');<br> $("#modify").click(function(){<br> var extend5=$("#extend5").val();<br> $("#EXTEND25>option:last").css("display","block");<br> $("#EXTEND25>option:last").val(extend5);<br> $("#EXTEND25>option:last").text(extend5);<br> })<br> })</p>

1.下拉框不能用val修改 你试下
1
2
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<input id="extend5" type="text" value="" />
<select id="extend25">
<option>1</option>
<option>2</option>
</select>
<input id="button" type="button" value="修改">