java后台返还参数给js页面问题
需要做一个网页上传图片保存本地,并上传给算法,算法再返回参数给后台,再由后台返回给页面显示,由于jsp页面是别人用js写的,现在参数返回给页面的时候貌似页面不会跳转.求解决方法.
这是后台
public String plupload(@RequestParam MultipartFile file, HttpServletRequest request, HttpSession session) {
try {
String name = request.getParameter("name");
Integer chunk = 0, chunks = 0;
if(null != request.getParameter("chunk") && !request.getParameter("chunk").equals("")){
chunk = Integer.valueOf(request.getParameter("chunk"));
}
if(null != request.getParameter("chunks") && !request.getParameter("chunks").equals("")){
chunks = Integer.valueOf(request.getParameter("chunks"));
}
logger.info("chunk:[" + chunk + "] chunks:[" + chunks + "]");
//检查文件目录,不存在则创建
String relativePath = "E:\\Pic\\";
//String realPath = session.getServletContext().getRealPath("");
File folder = new File(relativePath);
if (!folder.exists()) {
folder.mkdirs();
}
//目标文件
File destFile = new File(folder, name);
//文件已存在删除旧文件(上传了同名的文件)
if (chunk == 0 && destFile.exists()) {
destFile.delete();
destFile = new File(folder, name);
}
//合成文件
appendFile(file.getInputStream(), destFile);
if (chunk == chunks - 1) {
logger.info("上传完成");
// 预留启动socket传输地址,relativePath +name
MD5=Client.Out(relativePath+name);
request.setAttribute("MD5", MD5);
return "index";
}else {
logger.info("还剩["+(chunks-1-chunk)+"]个块文件");
}
} catch (IOException e) {
logger.error(e.getMessage());
}
return "";
}
这是JSP代码
<body>
<div id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</div>
<script type="text/javascript">
$(function() {
$("#uploader").plupload({
runtimes : 'html5,flash,silverlight,html4',
url : "plupload",
// url : "pluploadservlet", //servlet版本
// Maximum file size
max_file_size : '1024mb',
chunk_size : '10mb',
// Resize images on clientside if we can
resize : {
width : 200,
height : 200,
quality : 90,
crop : true
},
// Specify what files to browse for
filters : [ {
title : "Image files",
extensions : "jpg,gif,png"
}, {
title : "Zip files",
extensions : "zip,rar"
} ],
// Rename files by clicking on their titles
rename : true,
// Sort files
sortable : true,
// Enable ability to drag'n'drop files onto the widget (currently only HTML5 supports that)
dragdrop : true,
// Views to activate
views : {
list : true,
thumbs : true, // Show thumbs
active : 'thumbs'
},
// Flash settings
flash_swf_url : 'static/plupload/js/Moxie.swf',
// Silverlight settings
silverlight_xap_url : 'static/plupload/js/Moxie.xap'
});
});
</script>
<script type="text/javascript" src="static/plupload/js/jquery-ui.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/plupload/js/plupload.full.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/plupload/js/i18n/zh_CN.js"></script>
<script type="text/javascript" src="static/plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js" charset="UTF-8"></script>
<center>
<h5>MD5计算结果:</h5>
<%=MD5%>
</center>
</body>

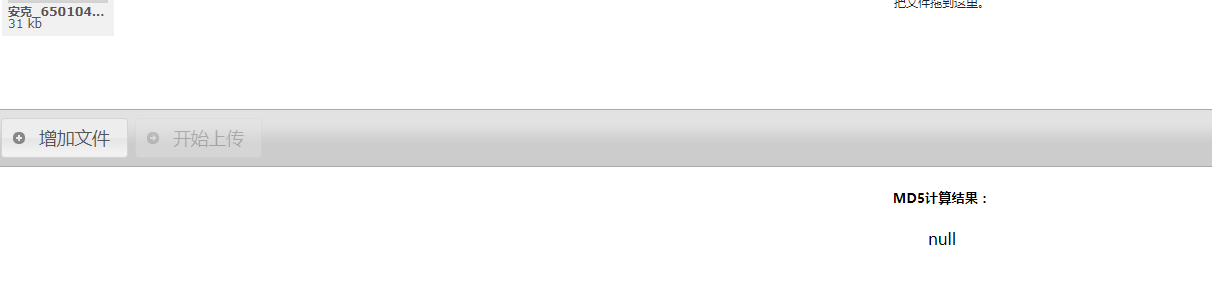
如图上传完MD5并没有刷新,求解决方法
你可以在网上看看关于Plupload插件的api,看看有没有接受参数的方法