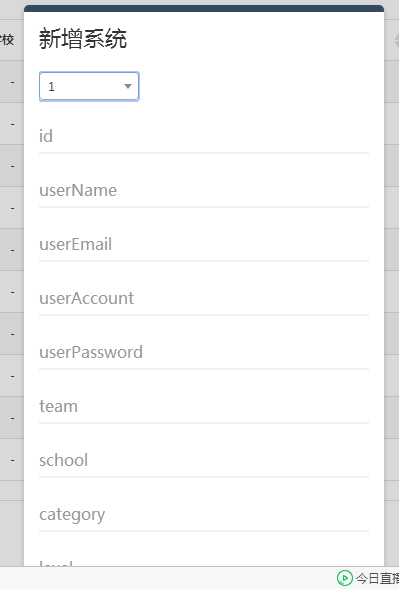
各位大佬帮我看看哪儿问题不能插入下拉框呢?插进去之后不能下拉,好难受,卡这儿好久了!

这个表单代码在下面。
<div id="createDialog" class="crudDialog" hidden>
<form role="form">
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label>id</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userName</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userEmail</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userAccount</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userPassword</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>team</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>school</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>category</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>level</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>state</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>datail</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>role</label>
<input type="text" class="form-control">
</div>
</form>
</div>
- 12345iduserNameuserEmailuserAccountuserPasswordteamschoolcategorylevelstatedatailrole
```
<form role="form">
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label>id</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userName</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userEmail</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userAccount</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>userPassword</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>team</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>school</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>category</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>level</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>state</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>datail</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>role</label>
<input type="text" class="form-control">
</div>
</form>
测试无css代码没有任何问题可以正常下拉,如果你不行的话,考虑下是否js文件或者css文件为此select设置了disable属性
看看控制台有没有报错吧