织梦CMS直接跳转站外链接
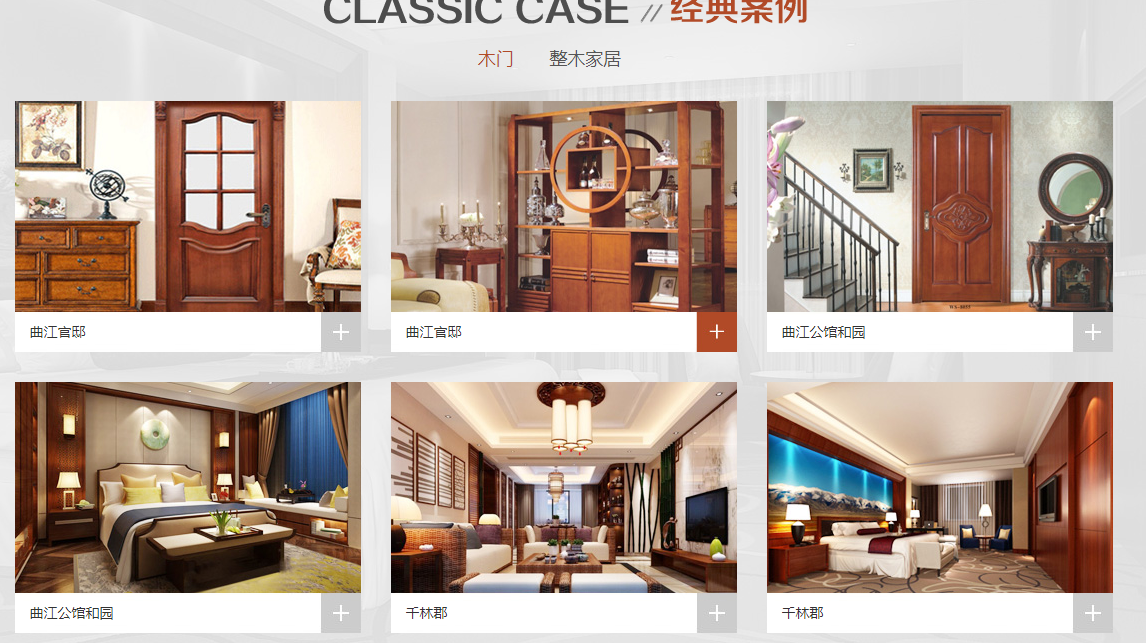
我需要在首页做一个图片列表。。。
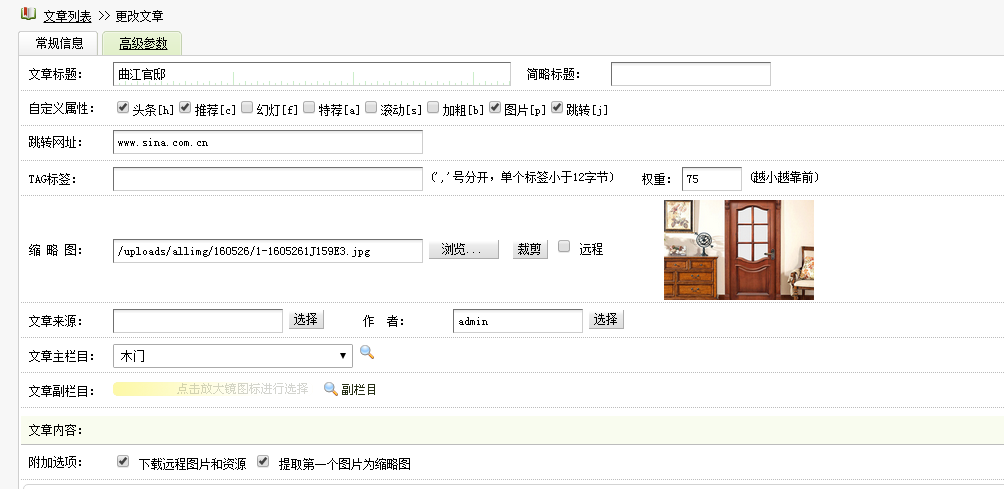
后台文章内容:
在列表中点击图片,跳转的地址却是:
首页这个局部的源码:
<div class="jdal">
<div class="jdal_t"> {dede:type typeid='17'} <a class="jdal_on" id="jdal_1" onmouseover="tabname1('jdal_','jdal_a','1','2','jdal_on','jdal_off');" >[field:typename/]</a> {/dede:type}
{dede:type typeid='18'} <a class="jdal_off" id="jdal_2" onmouseover="tabname1('jdal_','jdal_a','2','2','jdal_on','jdal_off');">[field:typename/]</a> {/dede:type} </div>
<div class="jdal_c" id="jdal_a1" style="display:block;">
<ul>
{dede:arclist row=6 typeid=17}
<li> <a href="[field:arcurl/]" title="[field:title/]" target="_blank"><img src="[field:litpic/]" alt="[field:title/]" title="[field:title/]" width="346" height="211"/></a>
<p><a href="[field:arcurl/]" title="[field:title/]" target="_blank">[field:title/]</a></p>
</li>
{/dede:arclist}
</ul>
</div>
<div class="jdal_c" id="jdal_a2" style="display:none;">
<ul>
{dede:arclist row=6 typeid=18}
<li> <a href="[field:arcurl/]" title="[field:title/]"><img src="[field:litpic/]" alt="[field:title/]" title="[field:title/]" width="346" height="211"/></a>
<p><a href="[field:arcurl/]" title="[field:title/]">[field:title/]</a></p>
</li>
{/dede:arclist}
</ul>
</div>
<div class="jdal_b">{dede:type typeid=2}<a href="[field:typelink/]" target="_blank" title="[field:typename/]"><img src="/skin/images/ws_24.jpg" width="68" height="50" alt="[field:typename/]" /></a>{/dede:type}</div>
</div>
我需要的效果是直接连接到后台设置的跳转网址。。。
请问如何设置,需要做哪些调整。。。
在你的跳转地址加上http://试试,比如http://www.sina.com.cn
应该就可以了.