javaScript li标签如何设置选中
我写的是jsp页面,设置li标签是选中状态的,li标签是动态添加的下面是代码:
{{each basInforList as t}}
<li data-baseinforid="{{t.identifyId}}" name="zwTableName" {{if t.identifyId == baseinforid}} class="active" {{/if}} style="text-align:center;padding:4px;text-valign:middle;line-height:100%;border-bottom:1px solid #CCCCCC;font-size:20px;">
{{t.zwTableName}}
{{if t.adoptType!="1"}}
<span class="floorkingred"> 采 信 </span>
{{/if}}
</li>
{{/each}}
我想让其中的一个li标签设置为选中状态,{{if t.identifyId == baseinforid}} class="active" {{/if}}这个是我写的判断条件,百度了一下说class='active'可以,但我的不行。求大神解决
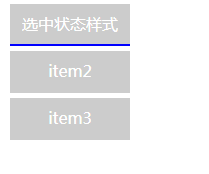
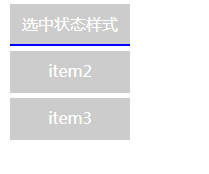
不难想的 你多思考就会了 给你demo看看 百度的意思
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li{
list-style: none;
text-align: center;
height: 40px;
width: 120px;
line-height: 40px;
background: #ccc;
color: #fff;
margin: 5px;
border-bottom: 2px solid transparent;
}
li.active{
border-bottom: 2px solid blue;
}
</style>
</head>
<body>
<li class="active">选中状态样式</li>
<li>item2</li>
<li>item3</li>
</body>
</html>
浏览器切换到开发模式(F12) 看一看你想设置的元素 是否有 class="active" 这个属性和属性值
没有 那就是你的逻辑判断是不对的
用css设置一下,或者js加载的时候设置一下就可以了呀 不是很难的吧css()
你命名了一个class name="active" 但是没有看见你用呀, id 选择器 # class用. class name="active" 选中 .active 但是没有看见你有,
建议你可以去w3c看看 选择器的内容