我是小白`````关于CSS构造网页的简单问题

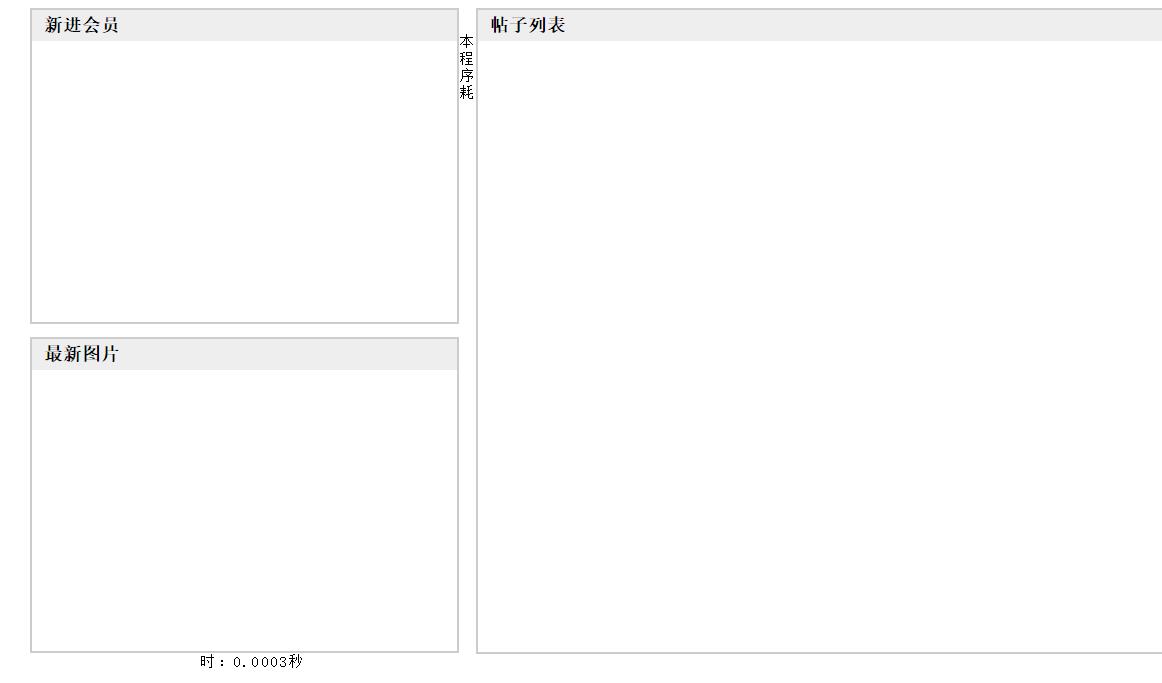
如图,在360浏览器浏览时,我如何处理把卡在中间的字体移动到网页底部?
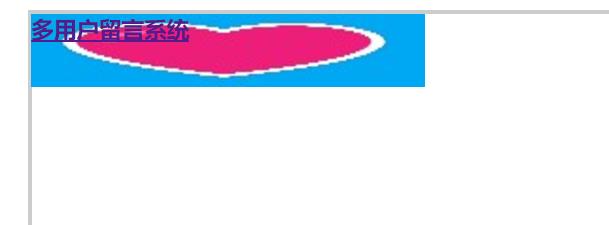
虽然在Google浏览器不会出现这个问题,但是又会出现另外一个问题。。。
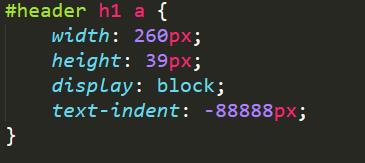
图片上的字体又出现了,可是我已经让它滚蛋了呀。。
我现在就想知道如何处理?还有为什么不同浏览器加载出的效果不一样呢?那在做网页的时候怎样保证任何浏览器都可以正常的加载?
//加上
position:fixed;
left:0px;
bottom:0px;
如果想要某些字固定在某个位置用绝对定位即可。
不同的浏览器显示出来的标签的大小和长度不同,最标准的浏览器是火狐,不建议用360浏览器做网页设计,我之前就是用360,后来发现它的输入框什么的运行到谷歌和IE就都变了,所以后来直接用了火狐。不过其实现在大部分人用谷歌,依个人喜好吧