关于浏览器下载问题(JS)
HTML:
<button class="btn btn-minw btn-default" style="margin-left: 15px;"
type="button" id="downloadExcelBtn">下载Excel模板</button>
<iframe id="downloadSrc" src="" style="display:none"></iframe>
JS:
// Excel模板下载按钮
$("#downloadExcelBtn").click(function() {
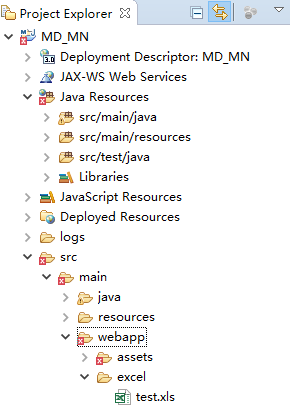
var url = "../excel/test.xls";
document.getElementById("downloadSrc").src=url;
});
在我本地测试的时候,是可以下载的,但是打成WAR发布在服务器Tomcat WebApp上以后,点击下载,JS报了一个找不到,这是什么问题。。
错误描述:
Failed to load resource: %E5%8F%AF%E8%9E%8D%E8%B5%84%E5%90%8D%E5%8D%95%E6%A8%A1%E6%9D%BF.xls
the server responded with a status of 404 (Not Found)
éç� 中文文件名?
我最终没办法,改成了英语,文件就找到了。。至于要用中文命名文件来下载,搞不定。。