在js中,我alert()任何值显示出来都是undefined
$(document).ready(function(){
//var id=getParam("id");
alert("hello");
$.ajax({
type:"POST",
url:"ResourceServlet",
datatype:"json",
success:function(data){
//alert("hello");
//alert(data);
},
error:function(jqXHR){
alert("发生错误: "+ jqXHR.status);
},
});
//为获取参数单独封装的一个JS方法
function getParam(param){
//获取传过来的url地址
var url = window.document.location.href.toString();
var u = url.split("?");
var paramValue;
if(typeof(u[1]=="string")){
j = u[1].split("&"); //用&符号将字符串分离
//alert(j[0])
for(var i=0;i<j.length;i++){
var array=j[i].split("="); //用=分割
if(array[0]==param){
paramValue=array[1];
break;
}
}
return paramValue; //返回参数值
}
}
});
这是web项目的js部分,我查找哪里有错的时候,发现alert(“hello”)显示出来都是undefined,这是怎么回事啊?
这是我myeclipse下面显示的用system.out.println()输出的
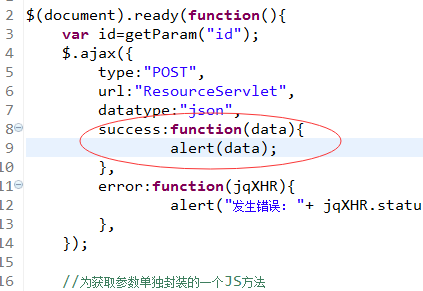
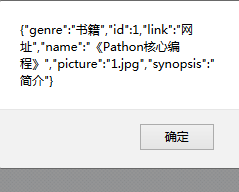
这是我alert(data)的代码:
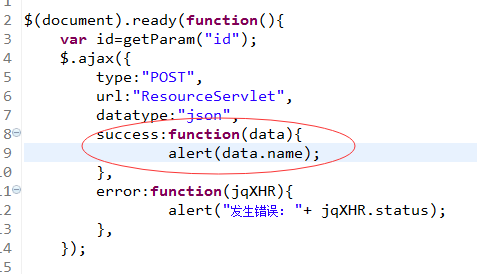
这是我改成alert(data.name)的代码:
清一下浏览器缓存试试,按道理不会啊。
你代码改完后,有没有重新编译一下
看看你运行的代码和修改的代码是不是一致
你在success里面打印的data.name还是外面?
实践证明 你浏览器有问题。。。。在我机器上面一点问题没有
碰到这种奇葩不合逻辑的问题,重启一下浏览器就行了。
估计你把window对象上的alert函数给覆盖掉了,讲道理重启浏览器,什么脚本都不要引,再试试
我看了一下你打印的data为string类型,data.name当然是undefined;是dataType不是datatype
先alert(1) 如果可以就表明进success了,然后在alert(data),逐步排除就行了
alert("hello");也是undefined说明你浏览器嗝屁了,重新安装或者换另外一个浏览器来测试
要么就是你自己代码看错了,执行的就不是 alert("hello");