用javascript如何获取本地某文件夹下面的所有文件的文件名称
用javascript如何获取本地某文件夹下面的所有文件的文件名称,之前问了一下angularjs
怎么获取,没有得到答案,所以想问下如果用javascript怎么解决这个问题
给一个地址,通过这个地址,获取到这个地址下的所有文件的文件名。谢谢了。在线等
单纯的JavaScript是不能获取本地文件的,这是出于安全问题。如果我向你的网页注入了恶意代码,岂不是可以随便获取你的电脑信息?
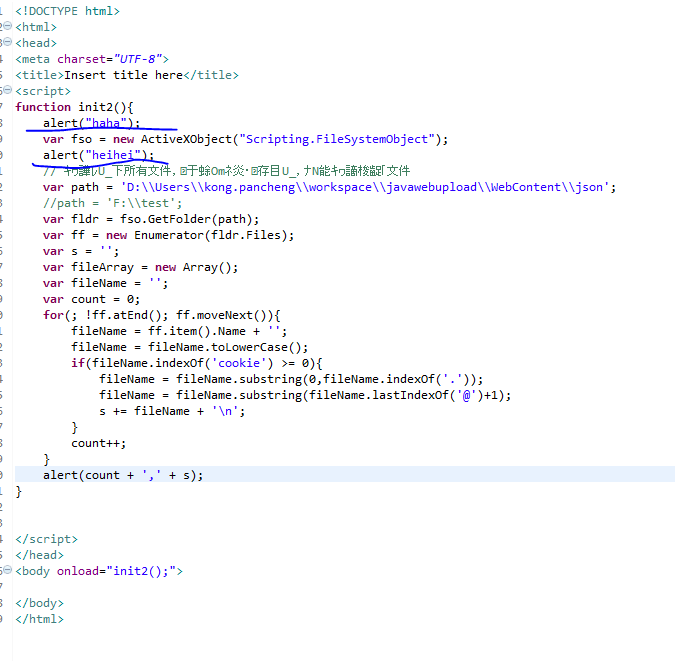
IE浏览器曾经推出过ActiveXObject对象,通过它你可以获取本地文件的相关信息,不过结果自然是被喷的体无完肤。
如果你能够使用服务器端的node.js,那么你可以安全的使用js读取本地文件。、
node.js代码:
var fs = require("fs"),
util = require("util"),
path = "D:/";//在这里修改你要搜索的路径
function explorer(path){
fs.readdir(path, function(err, files){
//err 为错误 , files 文件名列表包含文件夹与文件
if(err){
console.log('error:\n' + err);
return;
}
files.forEach(function(file){
fs.stat(path + '/' + file, function(err, stat){
if(err){console.log(err); return;}
if(stat.isDirectory()){
// 如果是文件夹遍历
explorer(path + '/' + file);
}else{
// 读出所有的文件
console.log('文件名:' + path + '/' + file);
}
});
});
});
}
explorer(path);
制定路径js做不了,有安全问题,只能用户选择或者用html5的drag/drop api:http://xiaoshenge.iteye.com/blog/1420313
或者用插件:http://bbs.csdn.net/topics/390893690
var fso, fldr, s = "";
// 创建FileSystemObject对象实例
fso = new ActiveXObject("Scripting.FileSystemObject");
// 获取Drive 对象
fldr = fso.GetFolder("c:\\");
// 显示父目录名称
alert("Parent folder name is: " + fldr + "\n");
// 显示所在drive名称
alert("Contained on drive " + fldr.Drive + "\n");
// 判断是否为根目录
if (fldr.IsRootFolder)
alert("This is the root folder.");
else
alert("This folder isn't a root folder.");
alert("\n\n");
// 创建新文件夹
fso.CreateFolder ("C:\\Bogus");
alert("Created folder C:\\Bogus" + "\n");
// 显示文件夹基础名称,不包含路径名
alert("Basename = " + fso.GetBaseName("c:\\bogus") + "\n");
// 删除创建的文件夹
fso.DeleteFolder ("C:\\Bogus");
alert("Deleted folder C:\\Bogus" + "\n");