html中资源路径的问题 请教下同行的师兄师姐 40币表示谢意哈

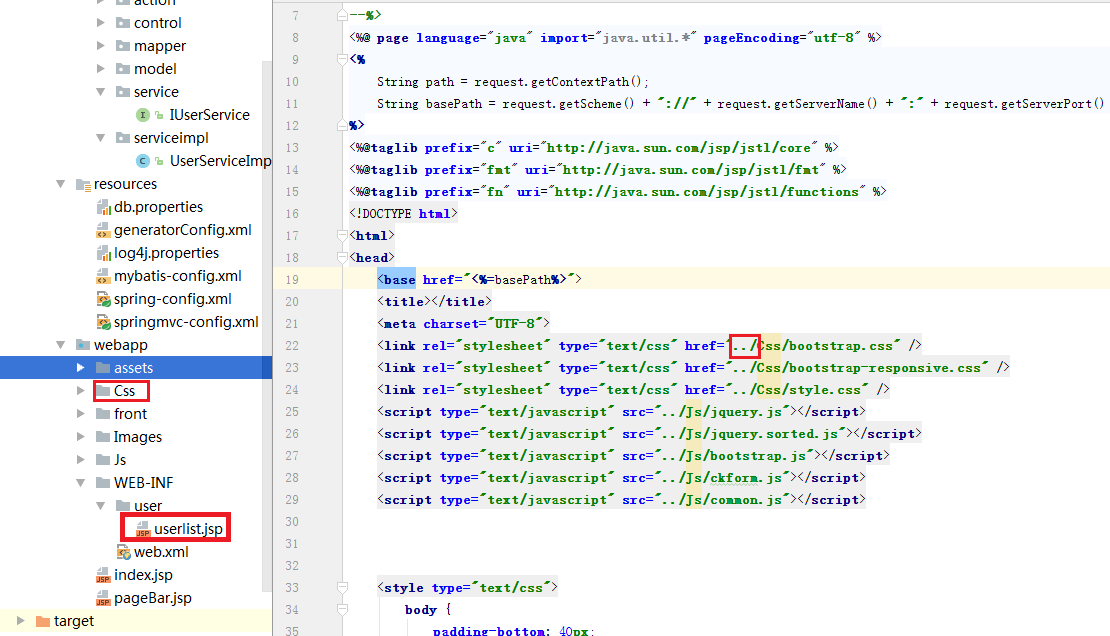
目录结构是:webapp--WEB-INFO--user--userlist.jsp
pagebar:webapp-pagebar.jsp
userlist.jsp在user文件夹中,它的上一级是和user同级,也就是WEB-INFO根目录下,但是 Css在webapp根目录,为什么可以找到和使用。不应该是../../吗?
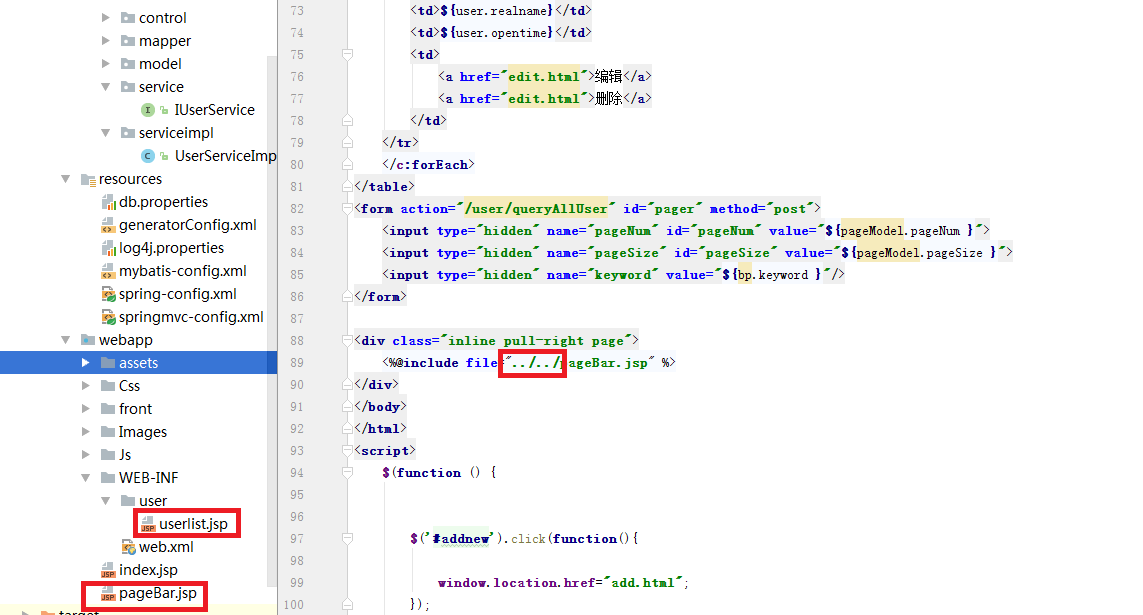
但是下图不是很理解了
userlist.jsp在user文件夹中,它的上一级是和user同级,也就是WEB-INFO根目录下,但是pagebar.jsp在上一级也就是webapp根目录,所有../../可以理解
同学,你搞错一件事了,WEB-INF下的文件是不能直接URL访问的,所以你访问userlist.jsp的地址并不是直接指向此jsp对吧,你的地址可能是
localhost:8080/xxx/xxx
而对于浏览器来说它把你的域当成了localhost:8080/xxx
所以你在页面上要加载webapp下的css时要../css 也就是localhost:8080/xxx/../css这样就等于localhost:8080/css才能加载到css
而jsp的引入是在服务器中执行的,也就是服务器只会把两个jsp拼好的html传给浏览器,所以引入的地址就是用目录结构来了,所以要向上两级引入到
pageBar.jsp
意思就是这样,而你basePath具体是什么我就不知道了。
总结:jsp引入是服务本地执行的,以服务器目录结构地址指向文件。css/js是html传给浏览器后浏览器自己加载的,浏览器会根据url地址指向文件
userlist.jsp ../ 跳出user,此时与web.xml同级别 继续 ../跳转web.xml那一层,此时与pageBar同级别
大兄弟你理解错了吧, ../是上级目录。
userList.jsp父级目录明显是user文件夹,所以../../表示的是WEB-INF文件夹,而pageBar.jsp是在WEB-INF下面的,所以在userList.jsp中用../../pageBar.jsp没毛病吧,
你折叠下WEB_INF文件夹看看,是不是隐藏了pageBar.jsp
../代表当前文件的上一级, 也就是userlist.jsp的上一层user文件这一层,../../同理,当前文件的上一层级的上一层级,也就是user文件的上一层级,
那就是WEB-INF层级,而pageBar.jsp就在当前层级下,所以直接取
看一下,是不是配置了router ,相对于router里面的路径,后面一个是相对于文件的路径
你的css引用的不是相对于当前文件路径吧,是相对于项目的路径,也就是相对于WEB-INFO项目的路径,也就是渲染视图的目录,看你的路由设置吧
include用的相对路径是对的
在JSP里面,路径前面加上${pageContext.request.contextPath}表示绝对路径,也可以事先头部声明好
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<c:set var="baseurl" value="${pageContext.request.contextPath}/"></c:set>
这样就很方便了。就比如说你一图那个,要使用css里面的style.css
href="${baseur}/css/style.css"
三点需要说明下:
1、首先这里的路径引用是通过href/src都指的是http的访问路径,不是文件路径,这个请明确;
2、不以“/”开头的都是相对于当前文件访问路径的相对路径;
3、以"/"开头的都是绝对路径,准确的说,就是以工程访问路径开始的绝对路径,http://ip:port/project + /path;