关于百度地图API 逆地址解析的问题

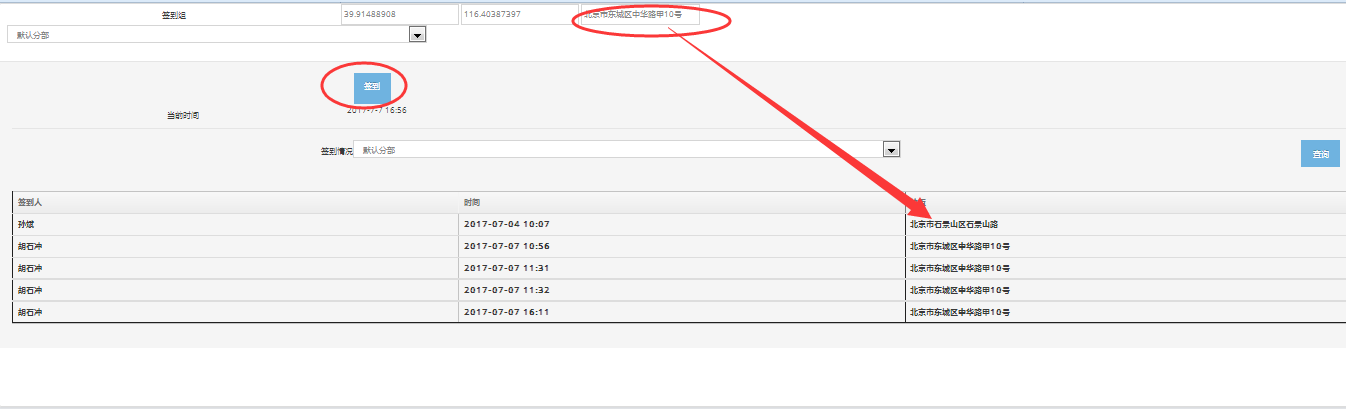
当我每次点击签到的时候,地址通过JS解析出来并存在下表中。但是在手机端就用不了
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
var geoc = new BMap.Geocoder();
map.addEventListener("click", function(e){
var pt = e.point;
geoc.getLocation(pt, function(rs){
var addComp = rs.addressComponents;
alert(addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
});
});
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
$("#lng").val(r.point.lng)
$("#lat").val(r.point.lat)
}else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true})
});
</script>
<script type="text/javascript">
$(document).ready(function(){
var lng = $("#lng").val();
var lat = $("#lat").val();
//动态加载script文件
var head= document.getElementsByTagName('head')[0];
var script= document.createElement('script');
script.type= 'text/javascript';
script.src= 'http://api.map.baidu.com/geocoder/v2/?callback=renderReverse&location='+lat+','+lng+'&output=json&pois=1&ak=秘钥;
head.appendChild(script);
});
//逆地址解析
function renderReverse (data) {
var json_str=JSON.stringify(data);
var obj = JSON.parse(json_str);
var obj2=JSON.stringify(obj.result);
var obj3=JSON.parse(obj2);
document.getElementById('coord').value=obj3.formatted_address;
//alert(obj3.formatted_address)
}
</script>
是兼容性的问题吗? 还有就是在火狐浏览器可以,别的浏览器也定位不到
哪儿大哥帮小弟解决一下小弟QQ:745419653
https://blog.csdn.net/tel13259437538/article/details/79946158