怎么在函数判断条件中默认复选框被选中
有一个复选框
话费支付
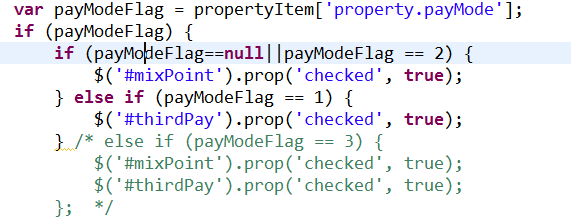
复选框中不用checked.而是要在script函数中做判断 如图:
将checked属性放在html标签中,想让哪个默认选中,哪个checkbox的checked就为true(或者checked),由于版本的差距,有的checked的值是true或false,有的checked的值是checked和"",至于是用attr还是prop,需要看jQuery的版本支持哪种,如果版本不同,支持的方法也不一样,有的版本是attr不生效的,有的是prop不生效的。
你把prop改成attr试试
//复选框选中单个或者多个值获取
var id_array=new Array();
$('input[name="id"]:checked').each(function(){
id_array.push($(this).val());//向数组中添加元素
});
var idstr=id_array.join(',');//将数组元素连接起来以构建一个字符串
$("input[name = property.payMode]:checkbox").attr("checked", true);
复选要去掉else if,应该判断有哪个值就直接勾选哪个checkbox
而且注意jquery版本,1.6+才是prop,之下的用attr。===>jquery attr prop 区别
if(payModeFlag.indexOf('2')!=-1)$('#mixPoint').prop('checked',true):
if(payModeFlag.indexOf('1')!=-1)$('#thirdPay').prop('checked',true):
///更多的复选框值判断勾选代码