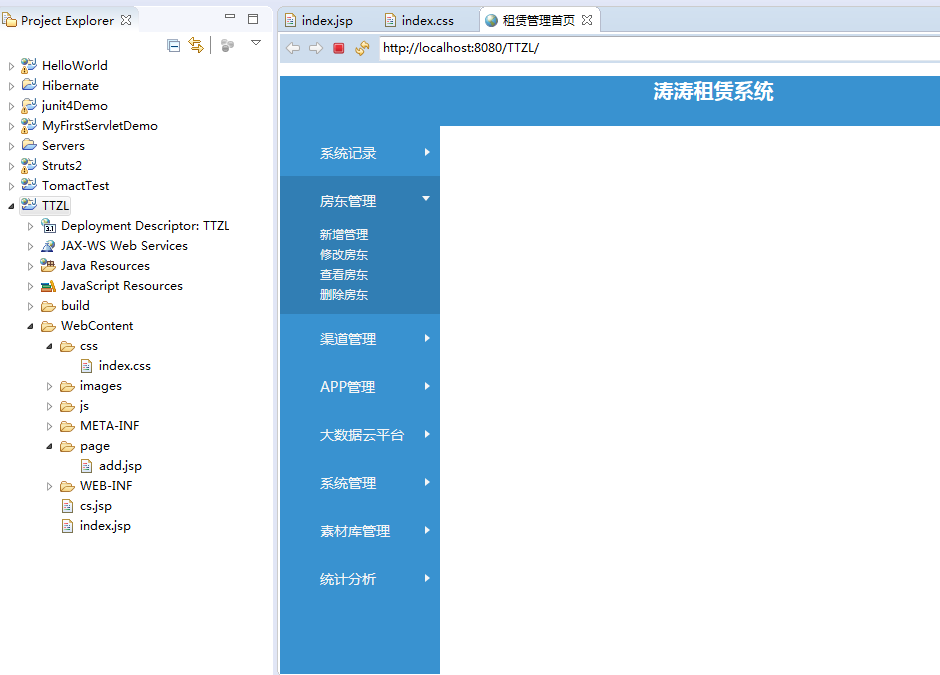
大家帮我看看,为什么我左边菜单右边iframe固定数据展示不对,右边没显示!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
租赁管理首页
涛涛租赁系统
<div class="container">
<div class="leftsidebar_box">
<div class="line"></div>
<dl class="system_log">
<dt onClick="changeImage()">
系统记录<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="#">充值记录</a>
</dd>
<dd>
<a href="#">短信充值记录</a>
</dd>
<dd>
<a href="#">消费记录</a>
</dd>
<dd>
<a href="#">操作记录</a>
</dd>
</dl>
<dl class="custom">
<dt onClick="changeImage()">
房东管理<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="page/add.jsp" target="main">新增管理</a>
</dd>
<dd>
<a href="#" target="main">修改房东</a>
</dd>
<dd>
<a href="#" target="main">查看房东</a>
</dd>
<dd>
<a href="#" target="main">删除房东</a>
</dd>
</dl>
<dl class="channel">
<dt>
渠道管理<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="#">渠道主页</a>
</dd>
<dd>
<a href="#">渠道标准管理</a>
</dd>
<dd>
<a href="#">系统通知</a>
</dd>
<dd>
<a href="#">渠道商管理</a>
</dd>
<dd>
<a href="#">渠道商链接</a>
</dd>
</dl>
<dl class="app">
<dt onClick="changeImage()">
APP管理<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="#">App运营商管理</a>
</dd>
<dd>
<a href="#">开放接口管理</a>
</dd>
<dd>
<a href="#">接口类型管理</a>
</dd>
</dl>
<dl class="cloud">
<dt>
大数据云平台<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="#">平台运营商管理</a>
</dd>
</dl>
<dl class="syetem_management">
<dt>
系统管理<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="#">后台用户管理</a>
</dd>
<dd>
<a href="#">角色管理</a>
</dd>
<dd>
<a href="#">客户类型管理</a>
</dd>
<dd>
<a href="#">栏目管理</a>
</dd>
<dd>
<a href="#">微官网模板组管理</a>
</dd>
<dd>
<a href="#">商城模板管理</a>
</dd>
<dd>
<a href="#">微功能管理</a>
</dd>
<dd>
<a href="#">修改用户密码</a>
</dd>
</dl>
<dl class="source">
<dt>
素材库管理<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="#">图片库</a>
</dd>
<dd>
<a href="#">链接库</a>
</dd>
<dd>
<a href="#">推广管理</a>
</dd>
</dl>
<dl class="statistics">
<dt>
统计分析<img src="images/left/select_xl01.png">
</dt>
<dd class="first_dd">
<a href="#">客户统计</a>
</dd>
</dl>
</div>
</div>
<div class="right">
<iframe name="main" frameborder="0" scrolling="auto" width="100%"
height="100%"></iframe>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(".leftsidebar_box dt").css({
"background-color" : "#3992d0"
});
$(".leftsidebar_box dt img").attr("src", "images/left/select_xl01.png");
$(function() {
$(".leftsidebar_box dd").hide();
$(".leftsidebar_box dt").click(
function() {
$(".leftsidebar_box dt").css({
"background-color" : "#3992d0"
})
$(this).css({
"background-color" : "#317eb4"
});
$(this).parent().find('dd').removeClass("menu_chioce");
$(".leftsidebar_box dt img").attr("src",
"images/left/select_xl01.png");
$(this).parent().find('img').attr("src",
"images/left/select_xl.png");
$(".menu_chioce").slideUp();
$(this).parent().find('dd').slideToggle();
$(this).parent().find('dd').addClass("menu_chioce");
});
})
</script>

采用Iframe加载页面的时候,最好用iframe内嵌页面的高度来动态设置iframe的高度,iframe直接设置为100%是不可取的。
你的iframe没有加路径src,JS中也没有赋值的地方,你是要他怎么显示,显示什么,没看懂
为什么不用bootstrap写?
$(".leftsidebar_box dt").css({ "background-color" : "#3992d0" }); $(".leftsidebar_box dt img").attr("src", "images/left/select_xl01.png"); $(function() { $(".leftsidebar_box dd").hide(); $(".leftsidebar_box dt").click( function() { $(".leftsidebar_box dt").css({ "background-color" : "#3992d0" }) $(this).css({ "background-color" : "#317eb4" }); $(this).parent().find('dd').removeClass("menu_chioce"); $(".leftsidebar_box dt img").attr("src", "images/left/select_xl01.png"); $(this).parent().find('img').attr("src", "images/left/select_xl.png"); $(".menu_chioce").slideUp(); $(this).parent().find('dd').slideToggle(); $(this).parent().find('dd').addClass("menu_chioce"); }); })
你试试是不是你要的效果
