element vuejs select 选中项不回显
我用了vue2 & elementUI 1.3.0来实现select功能已经更新到最新版本,确定不是版本问题
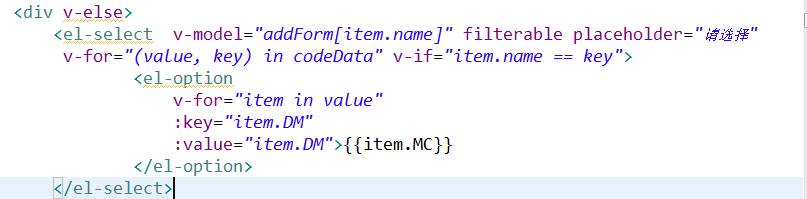
下拉框的option数据,是从非父子组件传递过来的
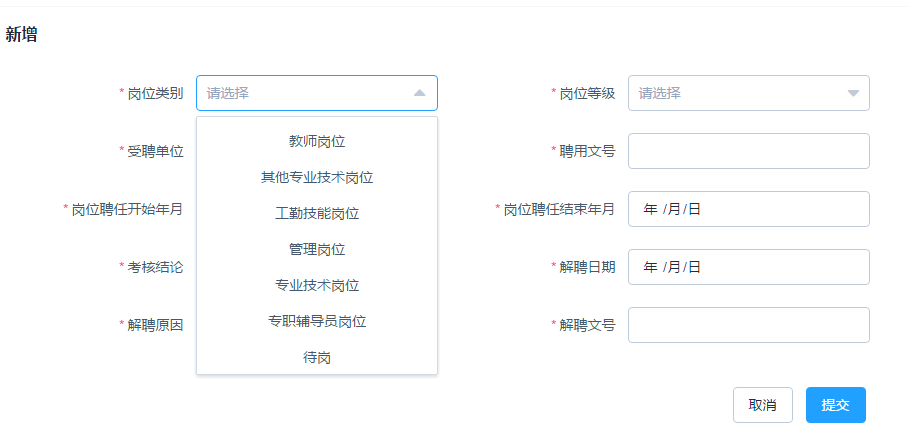
动态form表单弹出如图所示
选中select的option不能显示,但是提交的时候能够获取正确的数据。
检查一下数据是否传出来
我也遇到相同的问题,不过跟版本没关,是视图层没更新,用vm.$set()强制更新就好了,具体看文:
https://blog.csdn.net/PGguoqi/article/details/90240650