为什么我用jquery无法获取服务器响应的数据
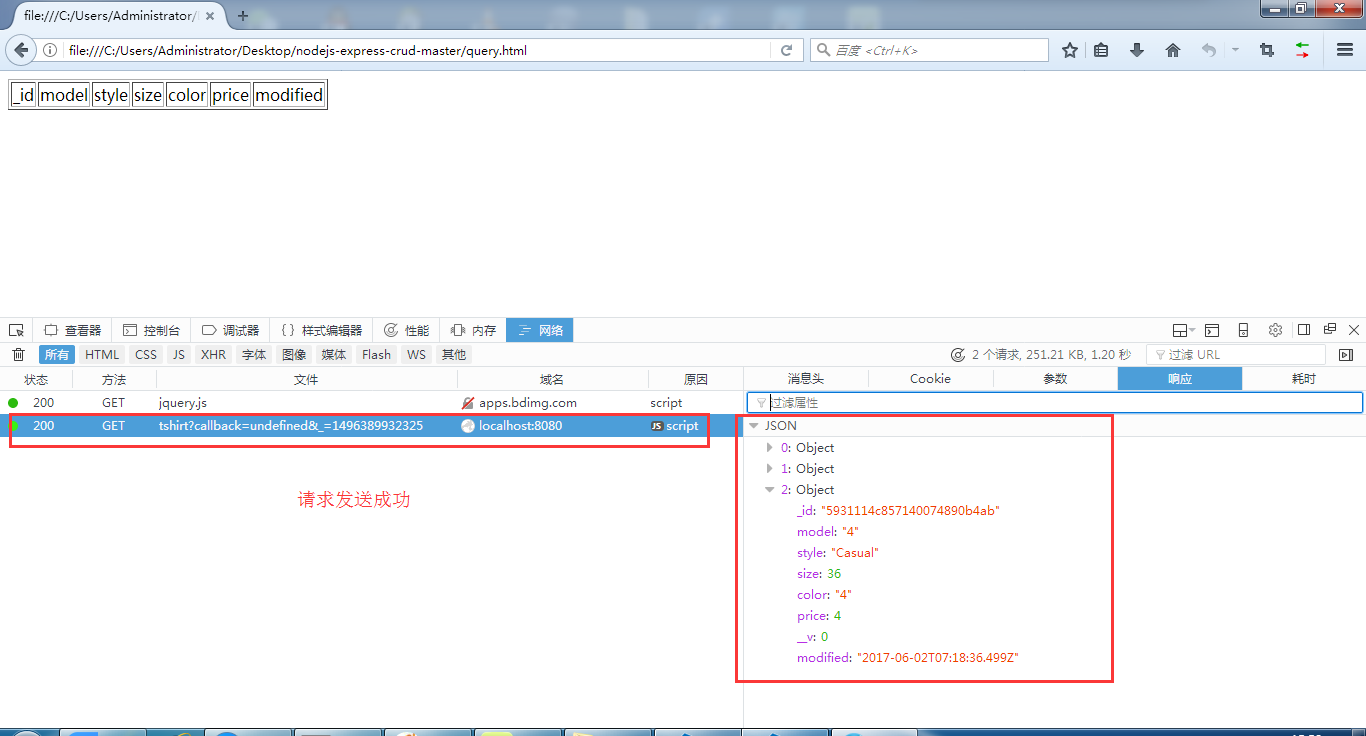
如图所示
已经能通过浏览器看到JSON数据了
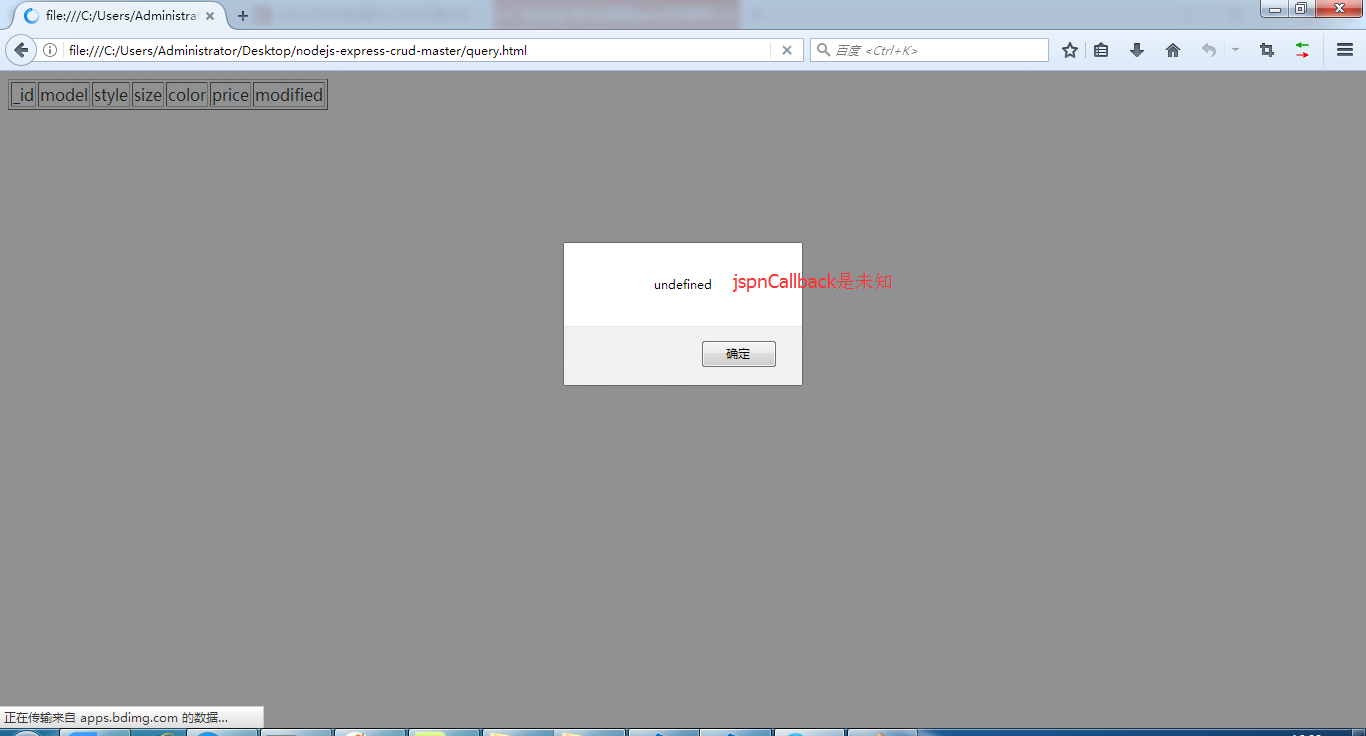
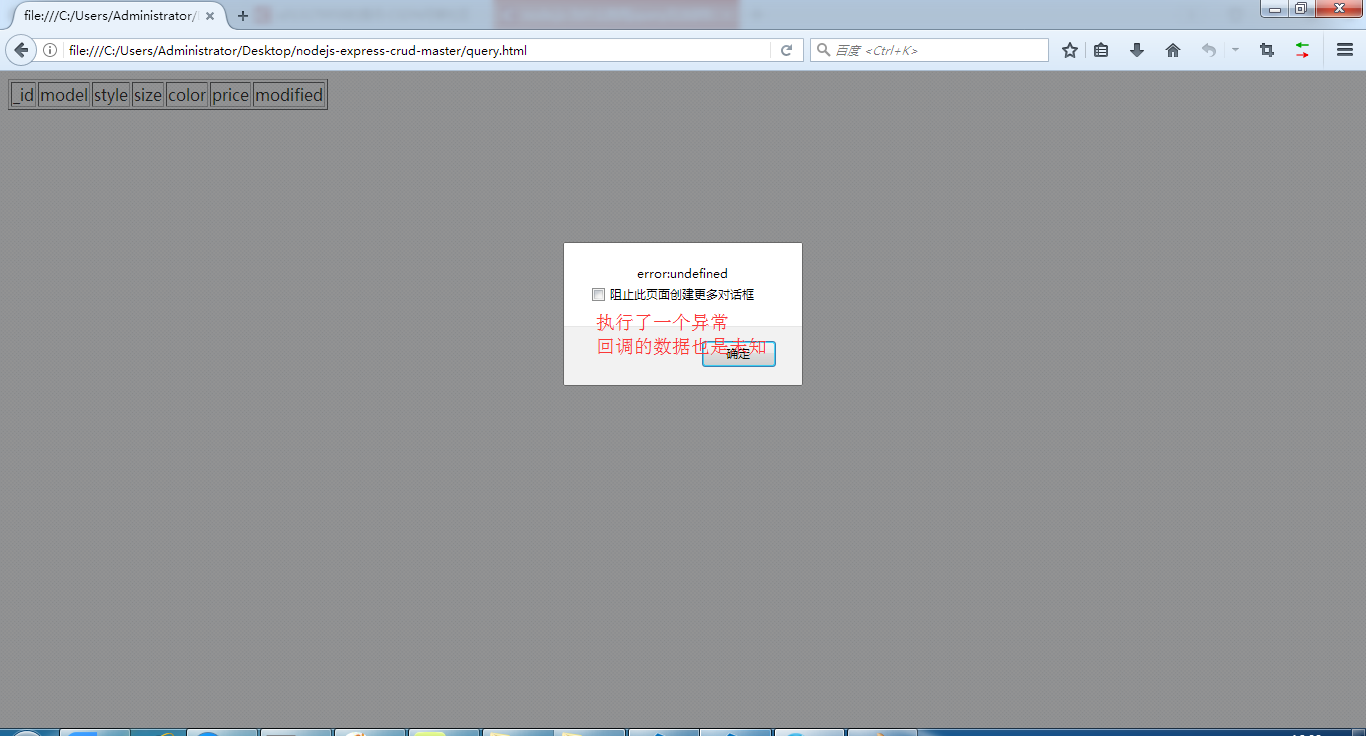
但是我无法操作这组数据
这是浏览器的安全机制导致的吗?
如果是的话,jquery的JSONP就没有意义了吧
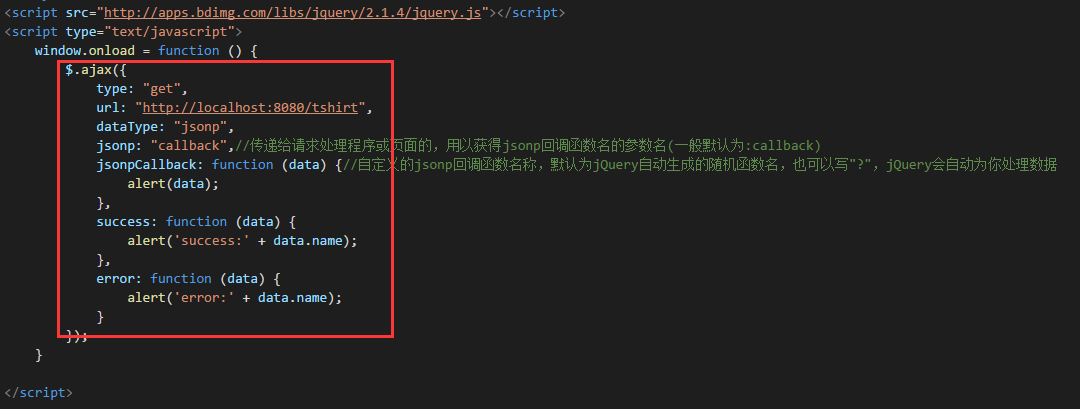
源代码


解决了
说下解决的思路
问题根本不再前端页面
而是在服务器端
详情参照http://www.tuicool.com/articles/vYBR3y\
var express = require('express');
var app = express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get('/auth/:id/:password', function(req, res) {
res.send({id:req.params.id, name: req.params.password});
});
app.listen(3000);
console.log('Listening on port 3000...');
我的服务器端是nodejs
加上这个代码片即可
返回的数据就不是jsonp好吧。。jsonp是js代码,只是格式一般为 回调函数名(数据)
单返回json数据浏览器跨域了是获取不到的,有安全问题,不允许跨域获取,除非接口配置过Access-Control-Allow-Origin响应头允许你跨域请求