dialog上的控件被覆盖在下面,如何解决
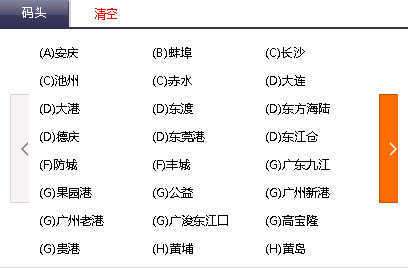
该控件样式是这样的
问题是我在一个dialog上触发该控件后它显示在了dialog后面,调试了很久也没解决,该如何让它显示在前面呢?
吧这个div的z-index调的和dialog的z-index相同或者比他大
dialog的z-index是9000开始的,你的浮动层要想浮动到dialog上面,z-index要设置未999999999,比dialog大至少100,,他那个dialog打开一次z-index就会增加一次,所以如果你的页面不刷新一直打开多次dialog,z-index就要设置得很大了,要不打开多次就会覆盖掉你的层
运行起来之后,F12查找你被覆盖的框的元素和dialog对应的元素,看看z-index分别是多少,然后想办法让下边的z-index比dialog大就好了
z-index层次问题