万恶的IE,求解pdf内嵌直显,跪等大神
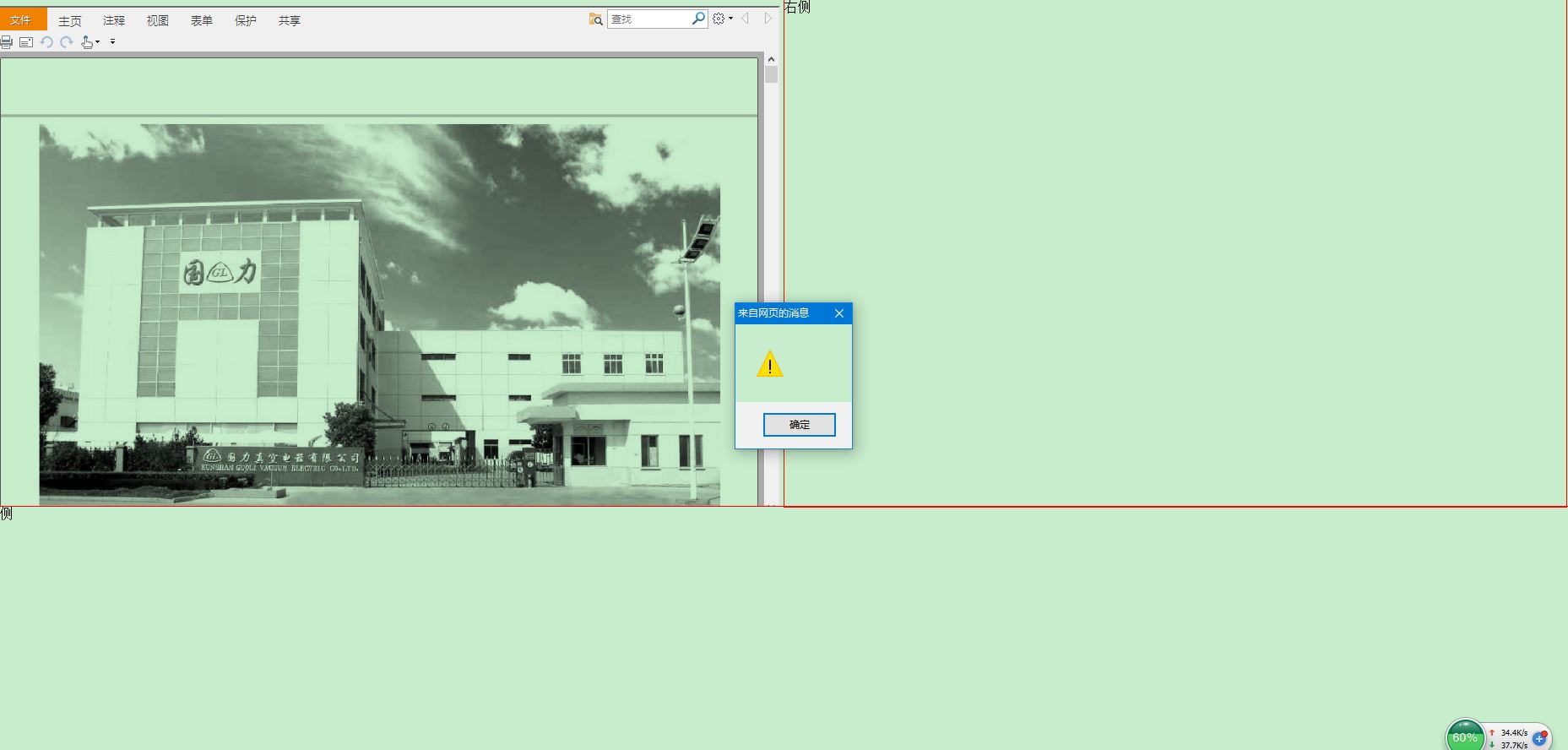
做项目的时候用的是jquery.media.js。蛮好用的,做到一半的时候,商家需要兼容IE,但IE出不来PDF文档,就找了adobe的插件,PDF倒是出来了,但是把我所有的弹出框,提示内容,全部都覆盖掉了,找了很多办法,没解决,求救,求救。最好讲解详细点儿,大神,等你~~!!!!!!!!!!!!!!!!!!!
或者换一个插件,pdf.js pdfobject,js 等等 只要能在IE中显示出来,而且不会遮挡其他的div就行,谢谢拉
http://fwjy.bjchy.gov.cn/bdcdj/qiantai/shiyong/shiyong.html
我们项目中的pdf ie可以显示,参考下
http://pan.baidu.com/s/1geBHaxH
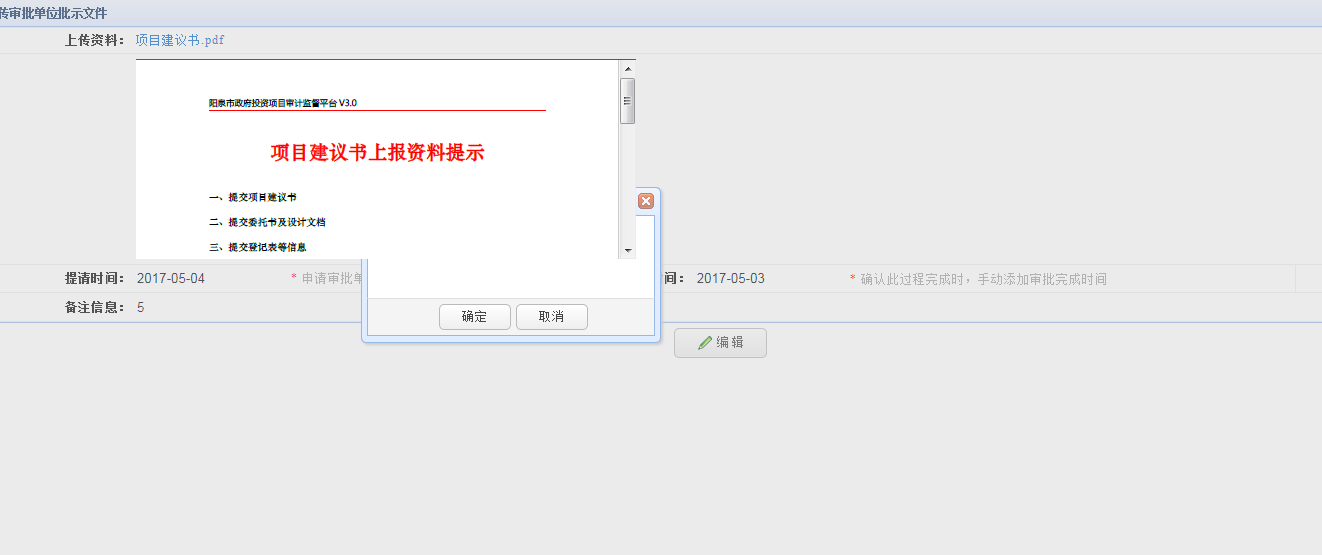
关于你说遮挡的问题,完全可以搞一个iframe啊,给iframe一个小的div里显示,网页其他部分不受干扰
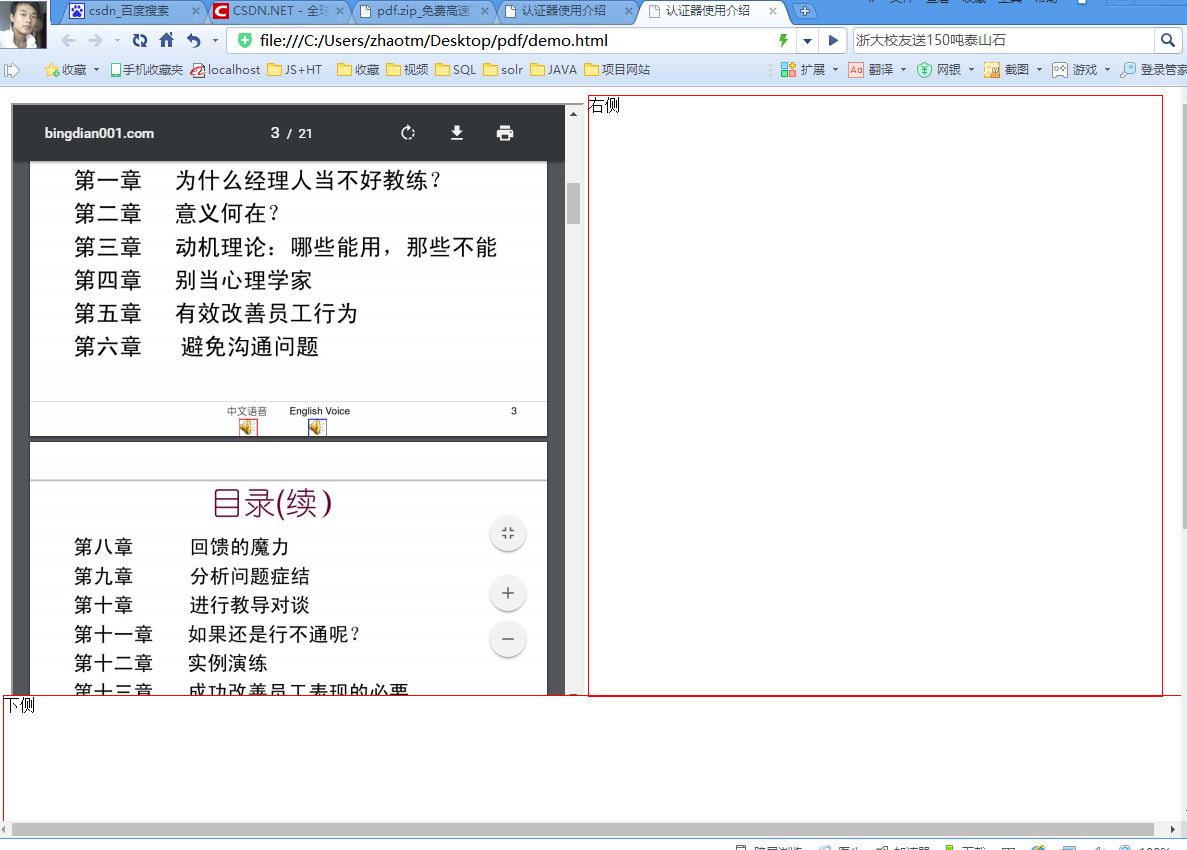
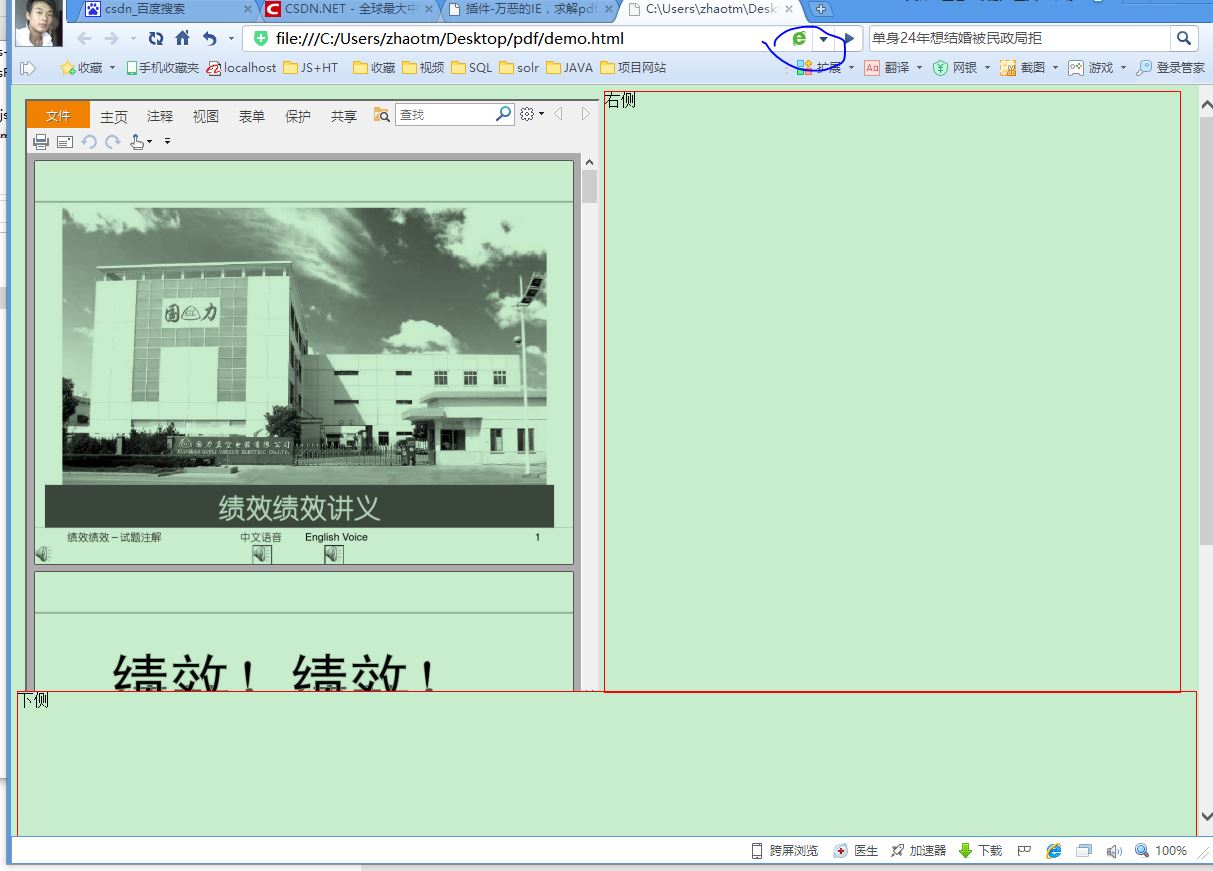
demo.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" dir="ltr">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<body>
<div>
<div style="float:left; width:50%; height:600px;">
<iframe src="iframe.html" width="100%" height="100%" scrolling="no" frameborder="0"></iframe>
</div>
<div style="float:left; width:49%; height:600px; border:1px red solid;">右侧</div>
<div style="position:absolute; margin-top:600px; width:99%; height:600px; border:1px red solid;">下侧</div>
</div>
</body>
</html>
iframe.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" dir="ltr">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>认证器使用介绍</title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="jquery.media.js"></script>
<script type="text/javascript">
$(function() {
$('a.media').media({width:'100%', height:'600px'});
});
</script>
<body>
<a class="media" href="demo.pdf">PDF File</a>
</body>
</html>
怎么遮挡?alet不啊
这个事前段指定能搞定,我是干后台的,不能搞定,就直接用alert得了