JS使用transition实现动画下拉框问题
事情是这样的,我想实现一个带动画效果的下拉框,当然用JQ的slideDown()实现起来很容易,但是我在学JS,所以想用JS来实现这个功能,但是总也实现不了,萌新的我很难受。求各位大腿帮忙指点一下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>JavaScript下拉菜单</title>
</head>
<style>
#ss {
width: 100px;
height: 100px;
position: absolute;
background: #F00;
display: none;
}
/* #aba:hover #ss{height: 300px;}*/
</style>
<body>
onmouseout 和onmouseover 全部要小写
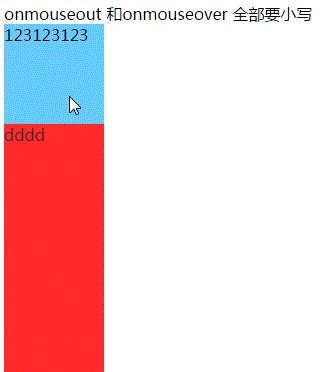
<div id="aba" style="width:100px;height:100px;">123123123</div>
<div id="ss">dddd</div>
<script>
var obj1 = document.getElementById("aba");
var xk = document.getElementById("ss");
obj1.onmouseover = function() {
this.style.background = "#65CBFF";
xk.style.display = "block";
xk.style.transition = "all 2s";
xk.style.WebkitTransition = "all 2s";
xk.style.height = "300px";
return true;
}
obj1.onmouseout = function() {
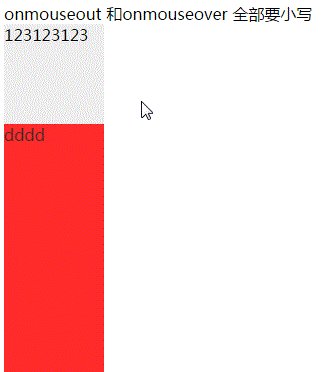
this.style.backgroundColor = "#EEEEEE";
xk.style.display = "none";
xk.style.transition = "all 2s";
xk.style.WebkitTransition = "all 2s";
return true;
}
</script>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta charset="utf-8">
<head runat="server">
<title>JavaScript下拉菜单</title>
</head>
<style>
#ss {
width: 100px;
height: 0;
position: absolute;
background: #F00;
height:300px;
opacity:0;
}
/* #aba:hover #ss{height: 300px;}*/
</style>
<body>
onmouseout 和onmouseover 全部要小写
<div id="aba" style="width:100px;height:100px;">123123123</div>
<div id="ss">dddd</div>
<script>
var obj1 = document.getElementById("aba");
var xk = document.getElementById("ss");
obj1.onmouseover = function() {
this.style.background = "#65CBFF";
xk.style.opacity = "1";
xk.style.transition = "all 2s";
xk.style.WebkitTransition = "all 2s";
xk.style.height = "300px";
return true;
}
obj1.onmouseout = function() {
this.style.backgroundColor = "#EEEEEE";
xk.style.opacity = "0";
xk.style.transition = "all 2s";
xk.style.WebkitTransition = "all 2s";
xk.style.height = "0";
return true;
}
</script>
</body>
</html>
不知道这是不是你要的效果。。。。
说一句,display:none, 不支持过渡的
要设置height,设置display没有效果
obj1.onmouseout = function () {
this.style.backgroundColor = "#EEEEEE";
//xk.style.display = "none";
//////////===>
xk.style.height = "0";
xk.style.transition = "all 2s";
xk.style.WebkitTransition = "all 2s";
return true;
}
其实最好的方法就是
css :hover{
height:xxx;
transition : 2s
}
比使用js 更简单,动画效果更流畅