请问如何将以下代码整合成一个?我想做个3首音乐挨个播放,然后增加一个暂停按钮。请问该怎么做?
<script type="text/javascript">
window.onload = function(){
var arr = ["music/gbqq.mp3","music/hmg.mp3","music/zmczx.mp3"];//把需要播放的歌曲从后往前排
var myAudio = new Audio();
myAudio.preload = true;
myAudio.controls = true;
myAudio.src = arr.pop();//每次读数组最后一个元素
myAudio.addEventListener('ended', playEndedHandler, false);
myAudio.play();
document.getElementById("audioBox").appendChild(myAudio);
myAudio.loop = false;//禁止循环,否则无法触发ended事件
function playEndedHandler(){
myAudio.src = arr.pop();
myAudio.play();
console.log(arr.length);
!arr.length && myAudio.removeEventListener('ended',playEndedHandler,false);//只有一个元素时解除绑定
}
}
var v = document.getElementById('music2');
v.volume = 0.2;
function playPause() {
var music = document.getElementById('music2');
var music_btn = document.getElementById('music_btn2');
if (music.paused){
music.play();
music_btn.src = 'image/GIF2.gif';
}
else{
music.pause();
music_btn.src = 'image/music_off.png';
}
}
</script>
<body>
<div class="yy"><audio id="music2" loop autoplay>你的浏览器不支持audio标签。</audio>
<a href="javascript:playPause();" title="播放/暂停"><img src="image/GIF2.gif" width="44" height="44" id="music_btn2" border="0"><div id="audioBox"></div></a>
</div>
</body>
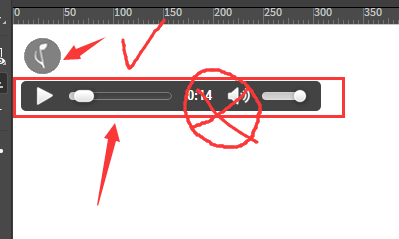
 如图所示,只想要个音乐图标控制 音乐播放与暂停。下面那个控制台删除,求大神帮帮忙,我给 朋友做个生日网页。谢谢了、
如图所示,只想要个音乐图标控制 音乐播放与暂停。下面那个控制台删除,求大神帮帮忙,我给 朋友做个生日网页。谢谢了、
<div class="yy"><audio id="music2" loop autoplay>你的浏览器不支持audio标签。</audio>
http://www.cnblogs.com/lansy/p/4513890.html
audio的控件要么一起隐藏要么一起显示,无法隐藏你x掉的部分,而只显示播放按钮和进度条,这些是一体的
你要那样实现只自己写代码和ui了,播放暂停简单,主要是进度条麻烦。自己通过audio.duration,audio.currentTime来计算进度条长度了。。或者找第三方播放空间,如jplayer
吧不用的部分直接隐藏处理应该是最简单的方法
把系统默认的样式隐藏掉或者让他margin-left:-9999999px,然后在你音乐符号的那个地方设一个div给他加一个点击事件控制audio的播放