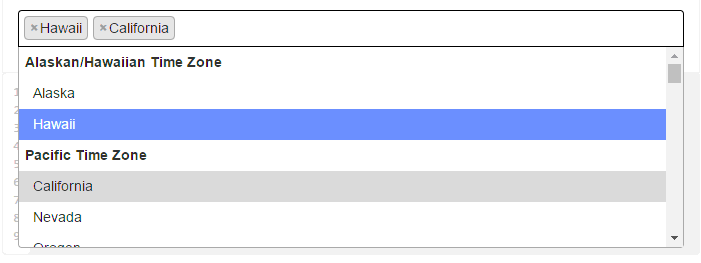
select实现多选可以搜索 要求事件触发后 在加载select的数据

数据:
var info=[{City:'北京市', Area:['东城区','西城区','崇文区','宣武区','朝阳区']},
{City:'上海市', Area:['黄浦区','徐汇区','普陀区']}];
要求 :显示 图片的中的功能 要求 点击事件 触发 select的数据加载
你可以去看看 二级联动
自己好好看api,添加change事件更新另外的select就行了
http://select2.github.io/options.html#events