在作业中关于布局定位的一些疑问,单个知识点都知道,串起来比较迷糊

1.因为矩形用的绝对定位,所以我找它的父容器,结果我发现body的width是0,这应该是矩形的绝对定位脱离了正常的流造成的。那么我给body涂背景色为什么又会充满整个屏幕呢(body.width=0)? 此时矩形定位的根容器是谁?整个浏览器对于的那个对象是谁?
2.我画了两个小圆,他们的容器是矩形吗?定位方式是static(也就是没有定位,在正常的流中),还是继承矩形的定位absolute,还是其他方式? 我觉得应该不是static. 此时应该还没有流,因为body此时的width还是0
3.display的inline,inline-block,block和position有什么关系或者说是相互的限制,冲突?
(比如 如果是inline。 此时不能用的position有哪些. 因为width,height失效(仅仅是打个比方))
问题比较多,求大神一个个耐心解答
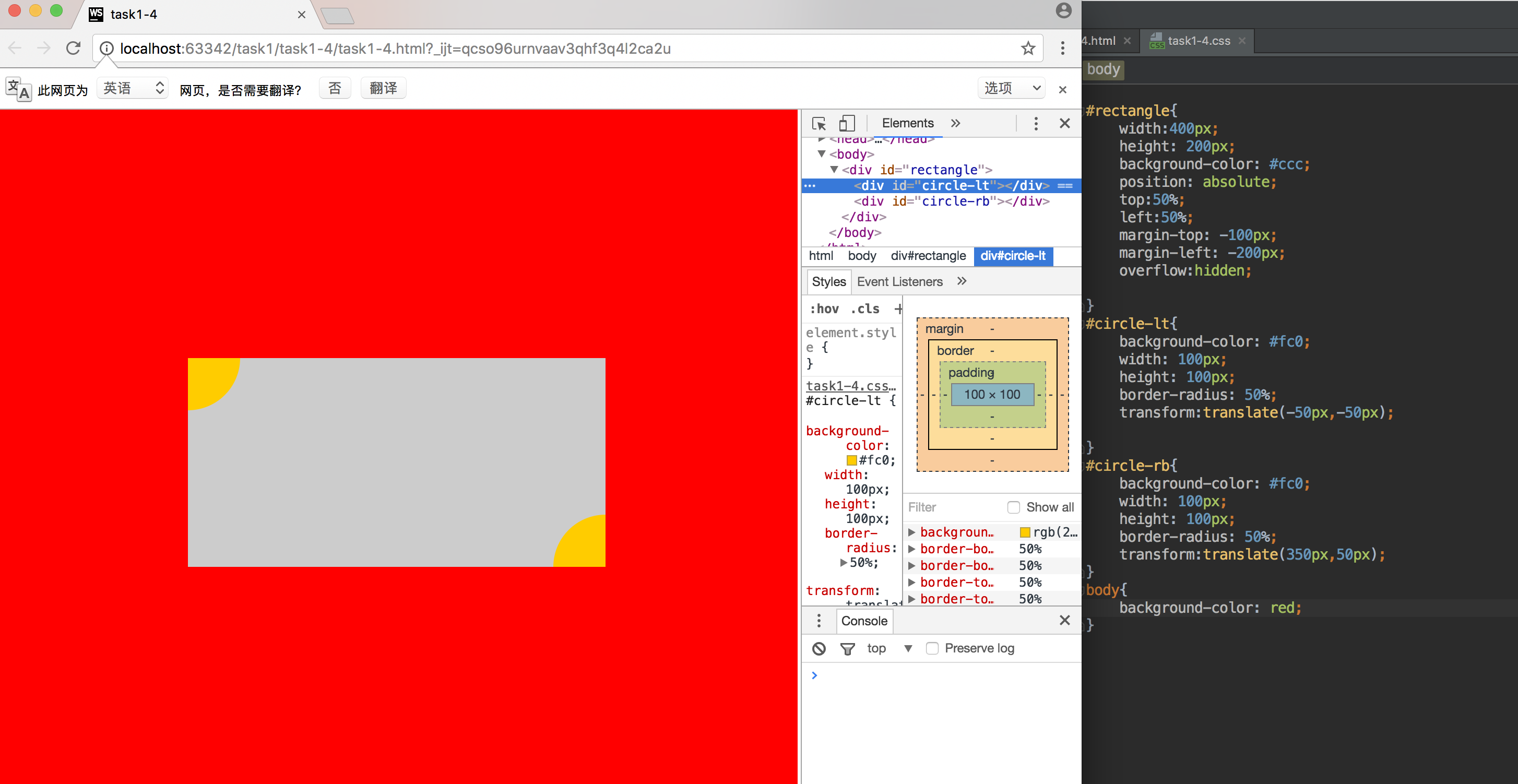
#rectangle{
width:400px;
height: 200px;
background-color: #ccc;
position: absolute;
top:50%;
left:50%;
margin-top: -100px;
margin-left: -200px;
overflow:hidden;
}
#circle-lt{
background-color: #fc0;
width: 100px;
height: 100px;
border-radius: 50%;
transform:translate(-50px,-50px);
}
#circle-rb{
background-color: #fc0;
width: 100px;
height: 100px;
border-radius: 50%;
transform:translate(350px,50px);
}
body{
background-color: red;
}
http://blog.csdn.net/xiaowanzi0713/article/details/52325630
第二个相对于父元素是static,如果你设置为relative或者absolute,此时也是相对父元素,和body没关系
第三个,这3个区别看这个:http://blog.csdn.net/aitangyong/article/details/43989589
position为absolute会变为inline-block,默认inline的元素可以设置width/height,但是ie8-还是ie7-了需要增加display:block设置width/height才有效
Q1:恕我无能为力,等题主解救,mark
Q2:他们的容器是矩形,postion属性不会继承父元素,没有设置,默认static,因为他的父元素矩形是脱离文档流的,所以他会跟随父元素一起脱离文档流,相对于body来说,
但是相对于他的父元素矩形,他是存在于矩形的流中的(可能矩形流这个概念是错的,大致意思理解一下)
Q3: display中的三个属性 block inline-block inline,理解他们三个,你首先理解了块元素,内联元素就可以了,block是块元素显示;inline-block是特殊的内联元素显示,他可以设置margin属性,但是单独占一行
inline是内联元素显示;block:none只是影藏该元素,但并没有从文档流中移除,这一点有利于seo; position是定位,所以这两个可以说差得远。
其实严谨一点就好,所有盒子最好计算大小后定义,不然布局很容易出错