移动端H5页面,同一个页面如何显示不同内容
移动端H5页面,可以点击按钮添加列表,点击列表可以进入同一个页面,没有数据库和服务器,我是用localStorage.setItem()和getItem()实现页面间传值。
功能是:点击不同列表进入“图2”所在页面后,显示的是当前点击列表对应的内容,如图:
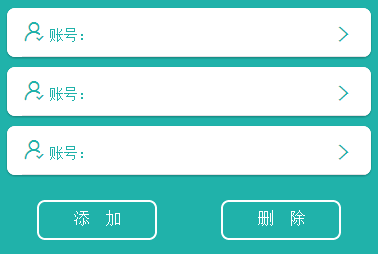
图1: ,
,
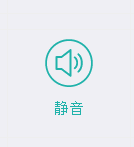
图2: ,
,
图3:
点击“图2”会变换成“图3”,再次点击可以来回变换。
问题是:如何实现 例如:1.点击“列表1”,进入图2页面,点击“图2”,变化成“图3”;返回图1页面,再次点击“列表1”进入图2页面,显示的就是已经变换完的“图3”了
2.点击“列表2”,进入图2页面,仍然显示“图2”,而不是也显示“图3”
=========求大神帮忙啊,菜鸟基础不好,望大神们指点迷津啊==============
没有看明白你要表达的是啥 好乱
可以当离开页面2时,把页面2显示的值(图片)存下来,然后下次进入的时候优先选择取存储的值。
返回图1页面的时候执行下css重置,将你那个图片重置为图二,不管你那个图标是什么状态