javaScript请教大家关于答题问卷的复选框选中+1取消减1的问题

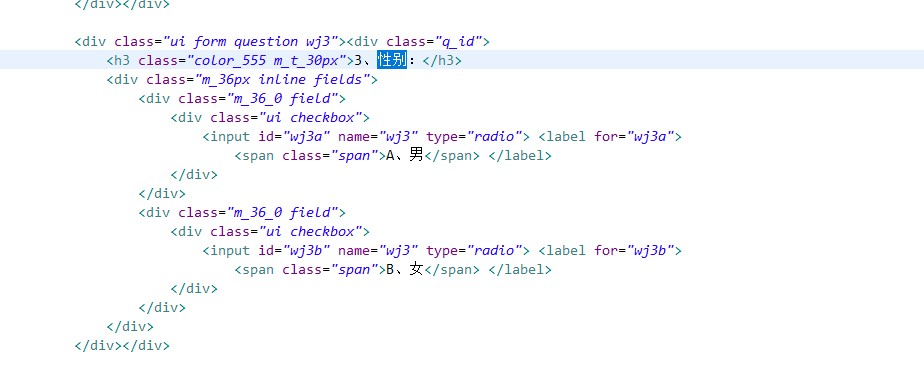
问卷的HTML结构,
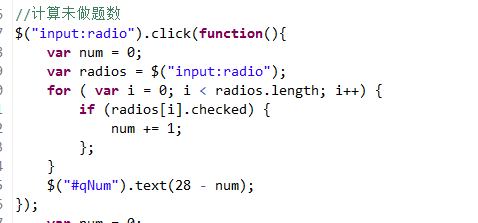
这是单选框JS,好说,
复选框的JS方法怎么写呢求教
存储下checkbox的name,判断存在name不++操作
$(':radio,:checkbox').click(function () {
var num = $(':radio:checked').size();
var kv = {};
$(':checkbox').each(function () {
if (!kv[this.name]) {///
num++;
kv[this.name] = true;//
}
});
$('#qNum').text(n28 - num);
});

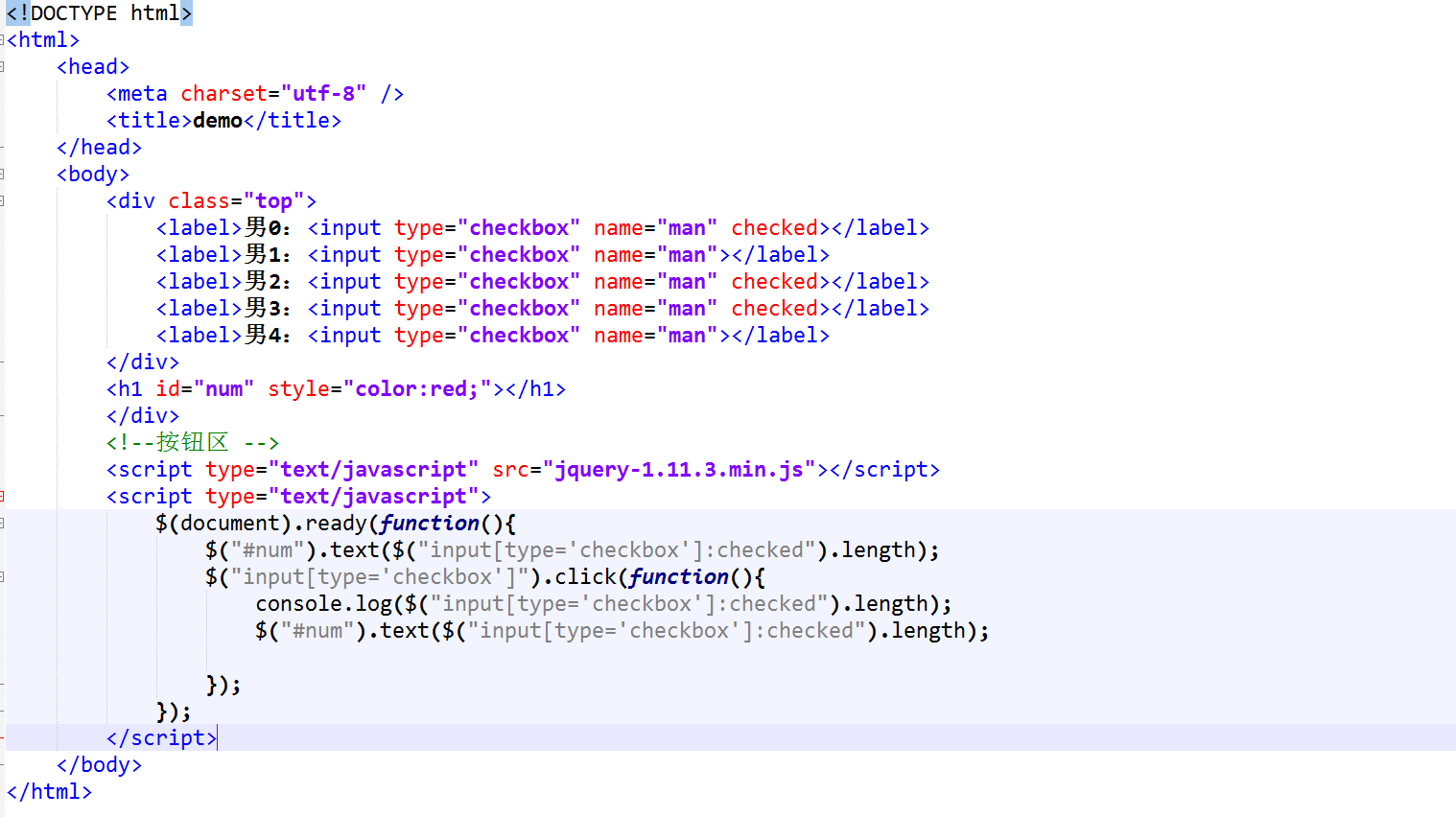
点击checkbox获取所有选中的checkbox的数组,数组长度就为所有的选中的checkbox数量
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>demo</title>
</head>
<body>
<div class="top">
<label>男0:<input type="checkbox" name="man" checked></label>
<label>男1:<input type="checkbox" name="man"></label>
<label>男2:<input type="checkbox" name="man" checked></label>
<label>男3:<input type="checkbox" name="man" checked></label>
<label>男4:<input type="checkbox" name="man"></label>
</div>
<h1 id="num" style="color:red;"></h1>
</div>
<!--按钮区 -->
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#num").text($("input[type='checkbox']:checked").length);
$("input[type='checkbox']").click(function(){
console.log($("input[type='checkbox']:checked").length);
$("#num").text($("input[type='checkbox']:checked").length);
});
});
</script>
</body>
</html>