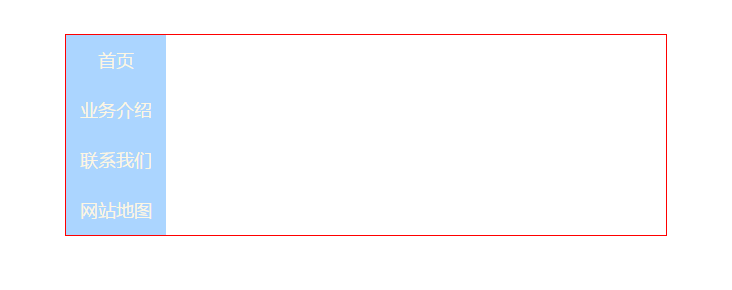
为什么超链接会换行显示
<!DOCTYPE html>
<html>
<head>
<title>导航栏</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.div1{
width: 600px;
height: 50px;
margin: 100px auto;
border: 1px solid red;
}
.div1 ul{
list-style: none;
}
.div1 li{
float: left;
width: 150px;
line-height: 50px;
text-align: center;
background-color: gray;
}
.div1 a{
display: block;
text-decoration: none;
background-color: #abd5ff;
color: #fdf6e3;
}
.div1 a:hover{
background-color: orange;
}
</style>
</head>
<body>
<div class="div1">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">业务介绍</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">网站地图</a></li>
</ul>
</div>
</body>
</html>
http://blog.csdn.net/programerxiaoer/article/details/54427896
可以参考这个里面的实现方法
ul li{list-style:none}