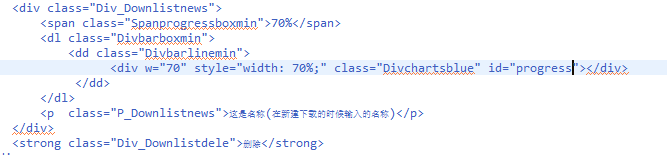
一个span标签上面有一个div。但是div里面还有别的标签,怎么获取别的标签的属性
如图所示,我要点击删除的时候获取上面的div最里面的dd下的div的id名字,,,怎么获取。js获取
这个....,直接获取id就行了。现在前端不景气,好好努力!
<div>
<dl>
<dd>
<div id="hah"></div>
</dd>
</dl>
</div>
<span class="a">dianji</span>
<script>
$(".a").click(function(){
alert($(this).prev().find("dd div").attr("id"));
})
</script>
可以使用Dom节点操作啊;
可以参考:
http://blog.csdn.net/hackage4619/article/details/59483378
直接给你要操作的节点加个id操作不行么
var delete = document.getElementsByClassName("Div_Downlistdele")[0]; var progress = document.getElementById("progress"); delete.onclick = function(){ console.log(progress.id); }你那个div是有ID的,直接获取id就可以了。