表单显示效果问题,用了书上的写法却没有书上的效果


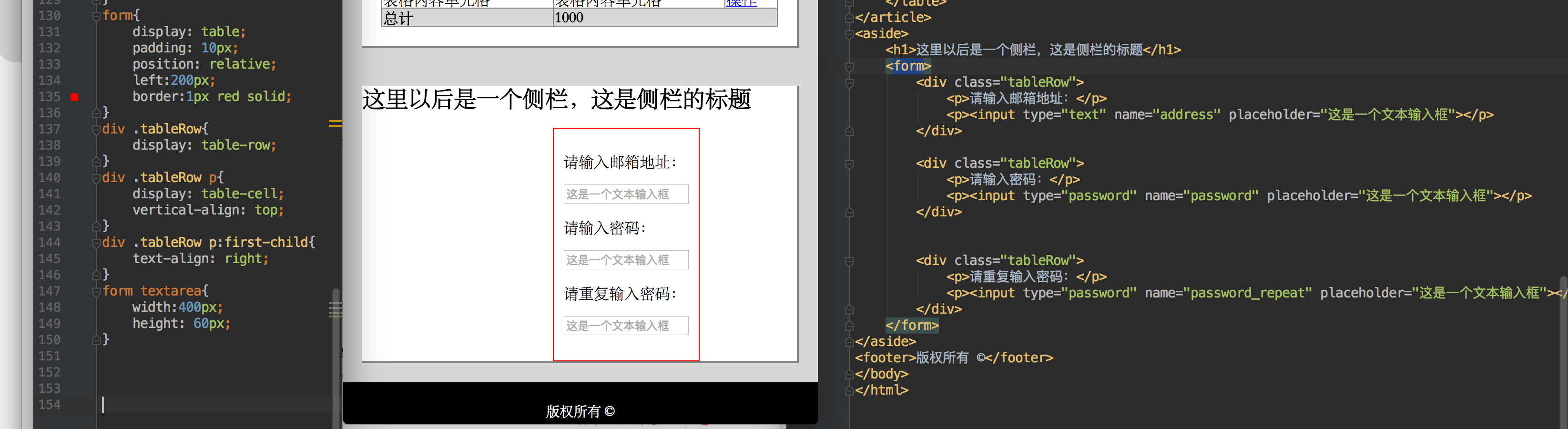
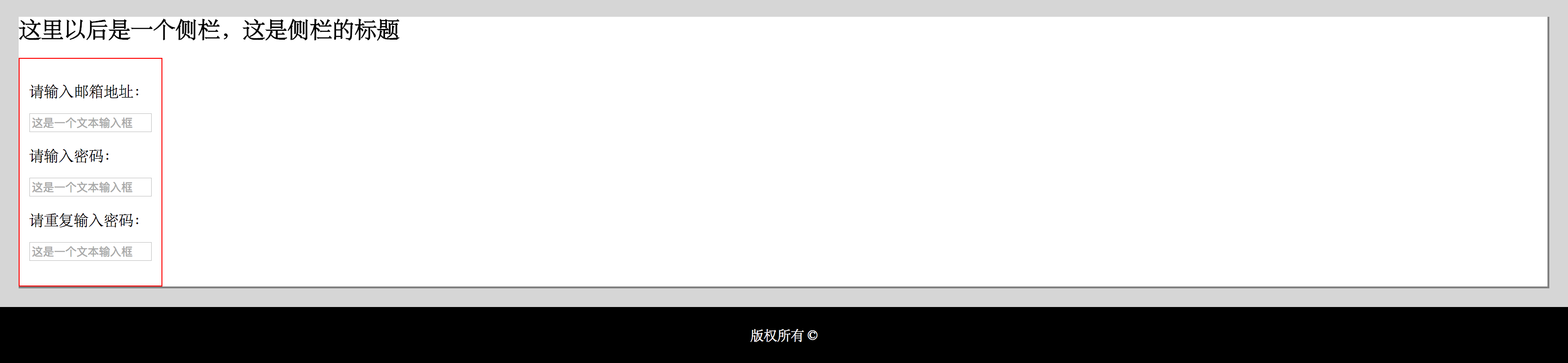
想表单显示图2的效果,查了headfirst html与css第14章表单的做法。 图1按资料的方法写的。为什么没有效果,哪错了?
补充一个图浏览器原图(去掉left:200px的)
div和.tableRow之间的空格去掉,多个空格就是div下包含tableRow的元素了,而不是作用于div元素的tableRow
<style>
form{display:table;}
div.tableRow{display:table-row}
div.tableRow p{display:table-cell;}
div.tableRow p:first-child{text-align:right}
</style>
<form>
<div class="tableRow">
<p>请输入邮箱地址:</p>
<p><input type="text" /></p>
</div>
<div class="tableRow">
<p>密码:</p>
<p><input type="text" /></p>
</div>
</form>
form样式, left200px了,导致右边空间不够
在同一行的话,不能是使用p标签,p标签是分段标签,肯定会换行。想要对齐还需要使用tr、td标签配合使用。你可以一试。