关于外部j s代码无法运行的问题

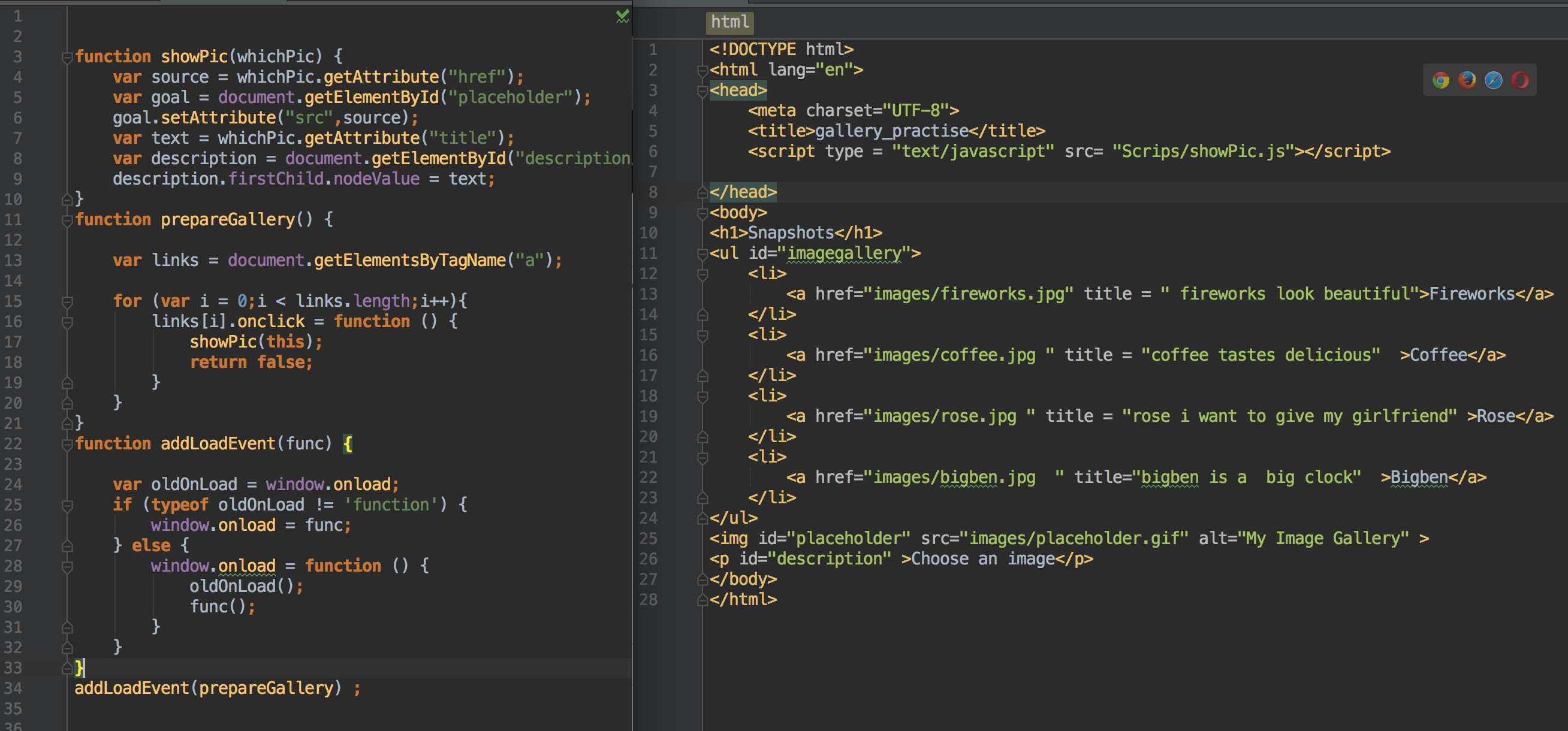
这是dom编程艺术图库列题的代码 能正常运行,然后我将左边22-33行的代码移到addLoadEvent.js文件中。 右边第7行补上addLoadEvent.js的路径(路径肯定是对的)。 然后程序脚本无法正常运行了
大神帮我分析分析是什么原因,最好讲一讲这个过程js html代码加载顺序以及运行条件
你把左边22-33行的代码移到addLoadEvent.js文件中,在右边第七行补上肯定不对啊,因为你之前第一个脚本执行addLoadEvent(prepareGallery)这个方法,但是这个方法被你放在第七行,也就是showPic.js下边,js按顺序加载执行,在showPic.js文件里你已经调用了addLoadEvent(prepareGallery)方法,但是那个文件被你放在下边了,所以还没加载。
你把22-33行放在showPic.js这个文件上边试试
打开调试工具,看看有什么错误
把你的script 标签,放在HTML 文件的底部 ,有可能是需要操作dom结构 ,,而dom却没有加载., js 文件的加载会阻塞html 文件的加载,所以一般需要放到最后,操作dom也需要把dom先加载完成,才能继续操作, js任何地方出错了,那么下面的js代码都不会继续执行
http://blog.csdn.net/lumeier/article/details/46398009
不要贴截图。。。无法测试,大概看了下代码没有问题,可能是分号之类的问题导致代码出错