页面直接显示了异步请求的json数据?
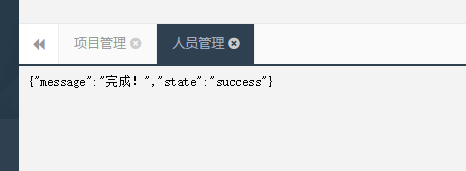
我在页面发送异步请求,后台对数据进行处理后返回json字符串,前台并没有进入到success或者error语句块,就直接显示了返回的json字符串。
异步请求:
jQuery.ajaxFileUpload({
secureuri:false,
type : 'POST',
url : 'web/contactsInfo/importExlSave',
fileElementId : 'excelFile',
dataType : 'json',
data : {
"projectId":${projectId}
},
success : function(data) {
if(data.state=='success') {
toastr.success("人员导入完成!","系统消息");
$('#modal').modal('hide');
$('#tab').bootstrapTable('refresh', {url: 'web/contactsInfo/contactsInfoList?projectId=${projectId}'});
} else {
toastr.error("人员导入出现异常!","系统消息");
}
},
error : function(data) {
toastr.error("系统发生异常!","系统消息");
}
});
请求的处理方法
public @ResponseBody Map<String,Object> importExlSave(MultipartFile excelFile,HttpServletRequest request,HttpServletResponse response){
String parameter = request.getParameter("projectId");
Map<String,Object> map = new HashMap<String,Object>();
map.put("state", "success");
map.put("message", "完成!");
return map;
}
关于将对象转成json字符串的配置
<!-- 返回json格式配置开始 -->
<bean id="mappingJacksonHttpMessageConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/html;charset=UTF-8</value>
</list>
</property>
</bean>
<!-- 解决Spring MVC返回json视图时,如何将对象直接序列化成不带变量名做为根节点的 json 报文
<bean class="org.springframework.web.servlet.view.json.MappingJackson2JsonView">
<property name="extractValueFromSingleKeyModel" value="true" />
</bean>
-->
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter">
<property name="messageConverters">
<list >
<ref bean="mappingJacksonHttpMessageConverter" />
</list>
</property>
</bean>
<!-- 返回json格式配置结束 -->
如果觉得我给的不够详细,可以提出来,我补充
谢谢各位大神的解答了。找到问题了,是我的ajaxfileupload的版本有问题。更换一个问题就解决了
把data数据转成json对象...
暂时没看出来是哪的问题,你这个json是前台页面显示出来的吧,我建议你可以用js alert一下或者console.info打印出来,看看响应前端的data数据,
也有可能响应过来的并不是json数据,而是字符串所以无法解析,然后试下这个JSON.parse(),楼主尝试一下吧
楼主这个是有filter么?不用 @RequestMapping("")?
数据返回成功,但是没有走你的逻辑。应该是对data没有解析,将data变成json对象:eval(data)或者用json的内置对象转化试试
data : { "projectId":${projectId} }
你的${projectId}是数字没有?不是这句会导致错误,如字符串(变为变量)或者其他不符合js语法的代码会出错,要用引号括起变为字符串
data : { "projectId":'${projectId}' }
而且你是什么按钮触发的代码?如果是放在表单中的submit,image之类的提交按钮会提交表单,你的js代码根本没执行,要记得阻止表单提交