如何设置按钮提交后不可用,避免重复提交操作
jsp}<br> button[disabled], html input[disabled] {<br> cursor: not-allowed;<br> }<br>
js中
if (validateTextarea(_id)) {
$(this).attr("disabled","disabled");
//return;
$.post();
}
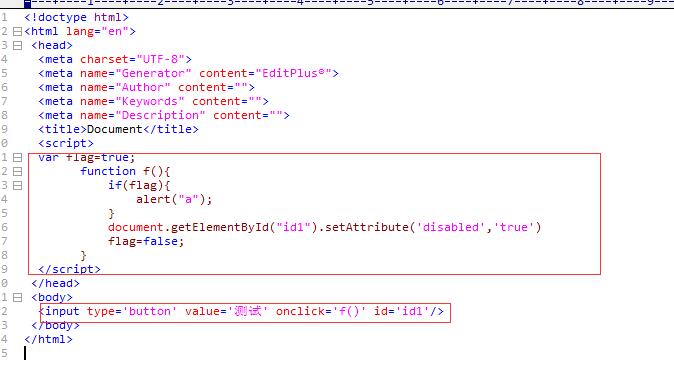
<!doctype html>
Document
<br> var flag=true;<br> function f(){<br> if(flag){<br> alert("a");<br> }<br> document.getElementById("id1").setAttribute('disabled','true')<br> flag=false;<br> }<br>
最简单的方法
加一个disabled=true;

可以在触发之后设置为禁用,然后当事件处理完成的时候在启用
你这个事就是在执行提交之前加个判断定义一个全局变量,第一次执行的时候把全局变量改为另一个值,第二次提交用这个全局变量判断就不能通过了,就不会提交了,当然提交之后要不要重置回来就由你自己根据业务决定了。