jqgrid列宽调整,如何去除滚动条宽度?
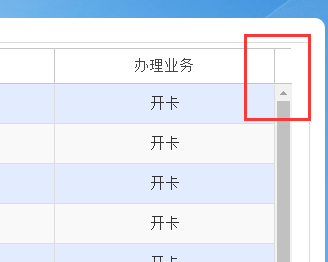
目前打开页面表格最右一列如图所示
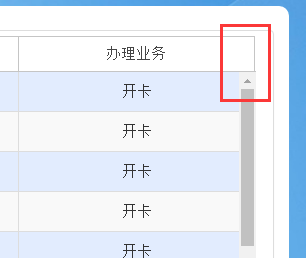
无论如何调整js中的列宽值,滚动条的宽度都存在,目前要求的是如下图所示的效果,不要滚动条的宽度
求各位大神指教!!!
目前没有找到合适的方法
增加一条css规则
.ui-jqgrid .ui-jqgrid-hdiv { overflow-y: hidden; }
scrollOffset : 0,
隐藏水平滚动条就可以达到你的效果$("#grid-table").closest(".ui-jqgrid-bdiv").css({ 'overflow-x' : 'hidden' });
当存在水平滚动条时,即使设置scrollOffset : 0,滚动条宽度为0也不生效