图片滚动到一半就没了,急
<div>
<ul style="position: absolute; top:700px;">
<marquee style="top:600px"behavior="alternate">
<img src="image/1.jpg" height="100px" width="100px">
<img src="image/2.jpg" height="100px" width="100px">
<img src="image/3.jpg" height="100px" width="100px">
</marquee>
</ul>
</div>
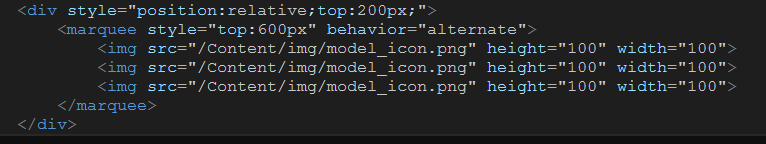
marquee不是ul合法子元素,不要乱嵌套。ul改为div试试



这样是否是你想要的效果?



这样是否是你想要的效果?

插入代码片段解析不出来,我也是醉了