jqchart-使用代码传数据后,纵坐标突然变大
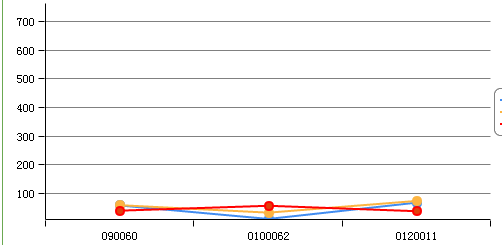
刚接触jqchart,很多不懂,今天把写死的数据换成通过java赋值的方式获取,结果纵坐标不听使唤突然变的很大。
这是js的部分
ar proceed=[];
var normal=[];
var innormal=[];
for(var key in data)
{
if(key == "proceed")
{
var i=0;
for(var innerkey in data[key])
{
proceed[i++]=[innerkey,data[key][innerkey]];
//alert(innerkey+"="+data[key][innerkey]);
}
}
else if(key == "normal")
{
var j=0;
for(var innerkey in data[key])
{
normal[j++]=[innerkey,data[key][innerkey]];
//alert(innerkey+"="+data[key][innerkey]);
}
}
else if(key == "innormal"){
var k=0;
for(var innerkey in data[key])
{
innormal[k++]=[innerkey,data[key][innerkey]];
//alert("innormal ="+ innormal[k++]);
}
}
这里给data赋值
$('#jqChart2').jqChart({
title: { text: '交易分时统计图' },
tooltips: { type: 'shared' },
animation: { duration: 1 },
border: { strokeStyle: '#6ba851' },
width:590,
series: [
{
type: 'line',
title: '进行中交易',
strokeStyle: '#418CF0',
lineWidth: 2,
data: proceed
},
{
type: 'line',
title: '正常交易',
strokeStyle: '#FCB441',
lineWidth: 2,
data: normal
},
{
type: 'line',
title: '异常交易',
strokeStyle: 'red',
lineWidth: 2,
data: innormal
}
]
});
以下是java代码
public @ResponseBody Map<String, Object> init(Model model)
{
Map<String,String> proceedmap = new HashMap<String,String>();
proceedmap.put("090060", "60");
proceedmap.put("0100062", "13");
proceedmap.put("0120011", "70");
Map<String,String> normalmap = new HashMap<String,String>();
normalmap.put("090060", "61");
normalmap.put("0100062", "35");
normalmap.put("0120011", "76");
Map<String,String> innormalmap = new HashMap<String,String>();
innormalmap.put("090060", "42");
innormalmap.put("0100062", "59");
innormalmap.put("0120011", "40");
Map<String,Object> linemap = new HashMap<String,Object>();
linemap.put("proceed", proceedmap);
linemap.put("normal", normalmap);
linemap.put("innormal", innormalmap);
return linemap;
}
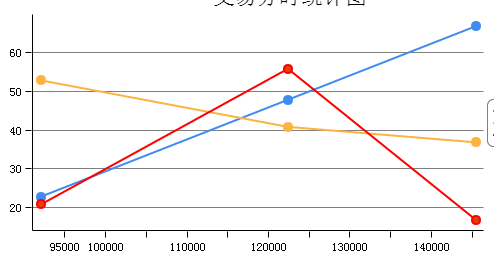
这是原来的写法
$('#jqChart2').jqChart({
title: { text: '交易分时统计图' },
tooltips: { type: 'shared' },
animation: { duration: 1 },
border: { strokeStyle: '#6ba851' },
width:590,
series: [
{
type: 'line',
title: '进行中交易',
strokeStyle: '#418CF0',
lineWidth: 2,
data: [[092033,23],[122336,48],[145403,67]]
},
{
type: 'line',
title: '正常交易',
strokeStyle: '#FCB441',
lineWidth: 2,
data: [[092033,53],[122336,41],[145403,37]]
},
{
type: 'line',
title: '异常交易',
strokeStyle: 'red',
lineWidth: 2,
data: [[092033,21],[122336,56],[145403,17]]
}
]
});
用这种 data: [[092033,23],[122336,48],[145403,67]]方法结果就是正确的
求教!!
java返回的是字符串数据,你示例代码里面的是数字。。。自己parseInt转为数字试试
proceed[i++]=[parseInt(innerkey),parseInt(data[key][innerkey])];
其他2组数据自己转下