关于jquery中的position()
jquery的position()说是position() 方法返回匹配元素相对于父元素的位置(偏移),但是如果子元素的属性设置了margin-left为20的话,position().left里面却没有包含这部分值,如果父元素设置padding-left为20的话,position().left就会包含,这是为什么?
什么需求,没懂的
看看这个
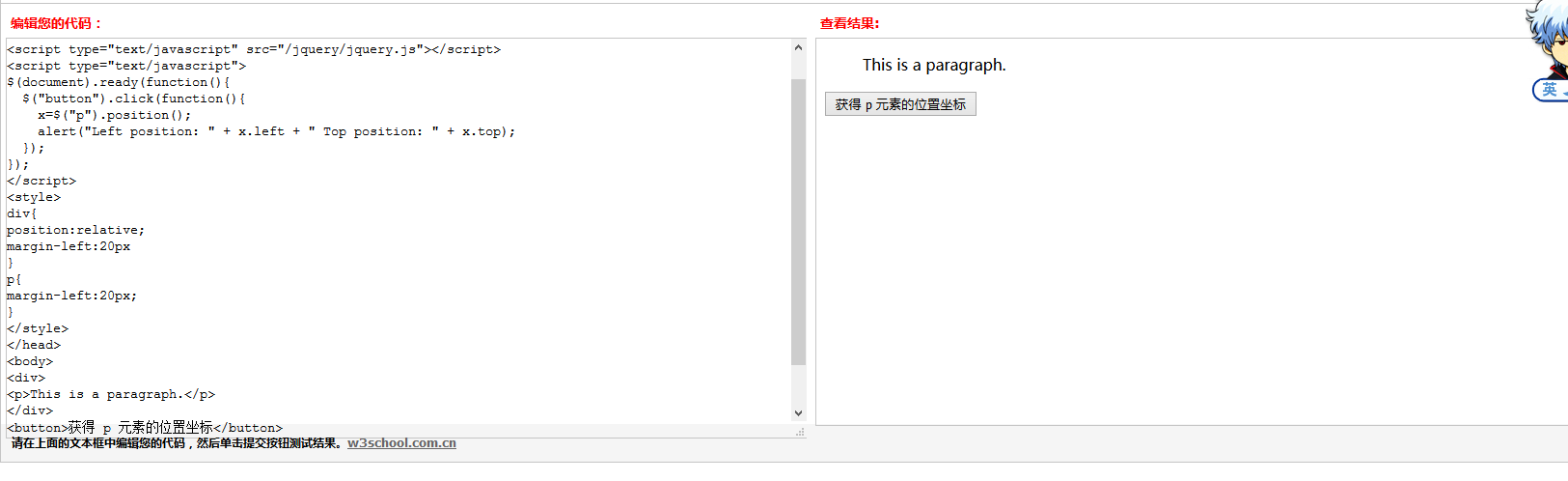
http://www.w3school.com.cn/jquery/css_position.asp
margin是外部补白,padding是内部,position是从border开始算起,padding在border内,margin在外
margin:外边距,padding:内边距;
