js中函数外面定义的对象,在函数里面不能调用

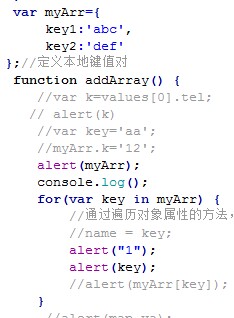
图片是我的代码截图,函数外面定义的对象,在函数里面为什么不能调用。但是,把定义的函数,剪切到函数里面就没问题,求大神指点
就你贴出来的这个代码没有问题,除非你再函数内部var 重新定义过myArr
又失手了! 以下代码木有问题:
<html>
<head>
</head>
<body>
<input type="button" id="confirmBtn" value="确 定" onclick="addArray()">
<script language="javascript">
var myArr={
key1:'abc',
key2:'def'
}
function addArray(){
for( var key in myArr){
alert(key);
}
}
</script>
</body>
</html>
以下代码木有问题:
<br> var myArr={<br> key1:'abc',<br> key2:'def'<br> }<br> function addArray(){<br> for( var key in myArr){<br> alert(key);<br> }<br> }<br>
JS函数调用的四种方法:方法调用模式,函数调用模式,构造器调用模式,apply,call调用模式
1.方法调用模式:
先定义一个对象,然后在对象的属性中定义方法,通过myobject.property来执行方法,this即指当前的myobject
对象。
var blogInfo={
blogId:123,
blogName:"werwr",
showBlog:function(){alert(this.blogId);}
};
blogInfo.showBlog();
2.函数调用模式
定义一个函数,设置一个变量名保存函数,这时this指向到window对象。
var myfunc = function(a,b){
return a+b;
}
alert(myfunc(3,4));
3.构造器调用模式
定义一个函数对象,在对象中定义属性,在其原型对象中定义方法。在使用prototype的方法时,必须实例化该对象才能调用其方法。
var myfunc = function(a){
this.a = a;
};
myfunc.prototype = {
show:function(){alert(this.a);}
}
var newfunc = new myfunc("123123123");
newfunc.show();
4.apply,call调用模式
var myobject={};
var sum = function(a,b){
return a+b;
};
var sum2 = sum.call(myobject,10,30); //var sum2 = sum.apply(myobject,[10,30]);
alert(sum2);