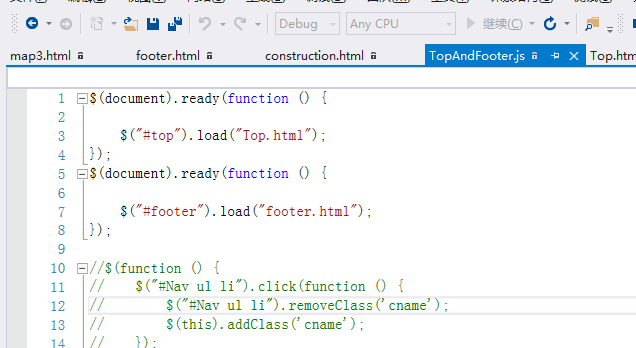
下面是头部的代码,头部导航切换样式不变,谁来看看是怎么回事
<style type="text/css">
* {
margin:0px;padding:0px;top:0px;
}
div {margin:0px;padding:0px;
}
#Nav ul li {
list-style: none;
float: left;
border: none;
padding-left: 10px;
padding-right:20px;
background-color: #555;
font-size: 16px;
margin:0px;
line-height:40px;
}
li:hover {
cursor: pointer;
}
#Nav .cname {
background-color: #ff7a00;
}
#Nav ul li a {
text-decoration-line: none;
color: #fff;
}
</style>
<div style="width:1136px;margin:0 auto;height:60px;line-height:60px;">
<div style="float:left;display:inline;width:120px;height:60px;">
<a href="index.html"> <img src="images/logo.png" style="border:none" /></a>
</div>
<div style="float:right;display:inline-block;margin-right:40px;">
<a href='login.html' style="color:#808080" target="_blank">Login</a>
<a href='Register.html' style="color:#808080;margin-left:10px;">register</a>
</div>
</div>
<div style="width:100%;background:#555;height:40px;line-height:40px;" >
<div style="width:1136px;margin:0 auto" id="Nav">
<ul>
<li class="cname"><a href='index.html'>Homepage</a></li>
<li><a href='logistics.html'>Waybill tracking</a></li>
<li><a href='Shipping.html'>Shipping</a></li>
<li><a href='Order.html'>Order </a></li>
<li><a href='execution.html'>Execution</a></li>
<li><a href='visualization.html'>Visualization</a></li>
<li><a>Freight </a></li>
<li><a href='http://platform.afsimba.com/'>Platform Service </a></li>
</ul>
</div>
</div>
图片说明](https://img-ask.csdn.net/upload/201701/03/1483407054_674656.png)图片说明](https://img-ask.csdn.net/upload/201701/03/1483407037_37074.png)
已经解决,把样式放在a链接上面就能用
楼主,整理下代码呗
这个代码看起来太恐怖,无从下手呀
页面都调整刷新了没有用,你需要依据访问的页面得到菜单项,再增加焦点样式
示例:网站导航栏目焦点设置
将不用的隐藏,有用的显示
还需要图片,才知道什么回事