关于easyui datagrid的问题,跪求老司机带带我。。。。。
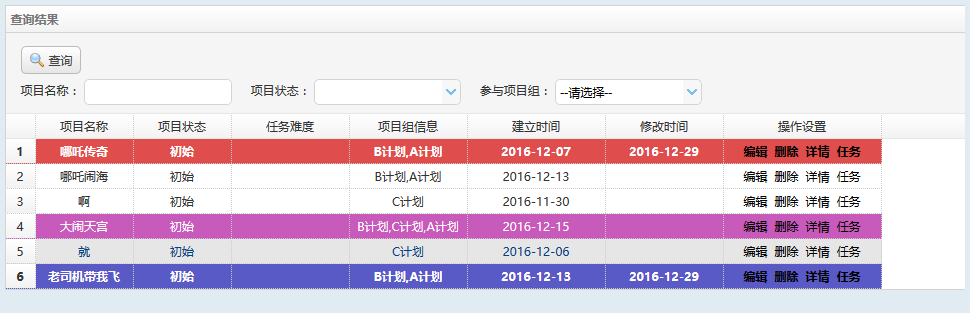
如题。需求要求的是根据后端返回的状态添加相应的背景颜色和图片。背景颜色我添加上了,可是图片不知道要怎么根据状态来在前端添加。
rowStyler:function(index,row){
if (row.name == '哪吒传奇'){
return 'background-color:#e04d4d;color:#fff;font-weight:bold;';
};
if(row.name == '大闹天宫'){
return 'background-color:#c75abb;color:#fff';
};
if(row.name == '老司机带我飞'){
return 'background-color:#5a5ac7;color:#fff;font-weight:bold;';
};
},
背景颜色用上面的代码添加上了 可是状态图片不知道要怎么添加。。。跪求老司机带带路啊。。。。。
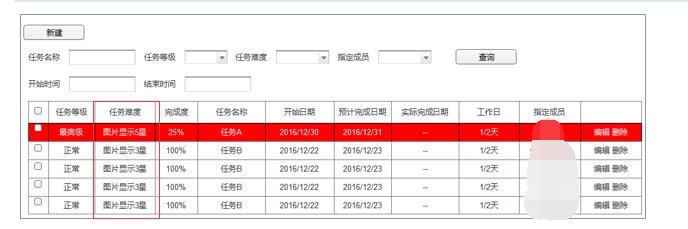
然后就像下面这张图一样 要在任务难度这个列里面添加对应的难度图片(1-5颗星星 星星已经准备出来了 - - 可是不知道怎么把对应的星星根据状态添加到对应的单元格里面去)
这样试试,可以下载个easy ui 的中文api,参考一下相关用法.
columns:[[
{field:'level',title:'等级', width:80,
formatter: function(value,row,index){
if(value>30){
return '<img src="3.png" />';
}else if(value>20){
return '<img src="2.png" />';
}else if(value>10){
return '<img src="1.png" />';
}
}
}
]]
http://www.w3school.com.cn/cssref/pr_background-image.asp
rowStyler:function(index,row){
if (row.name == '哪吒传奇'){
return 'background-color:#e04d4d;color:#fff;font-weight:bold;background-image:url(xxxxxxxx.jpg);background-repeat:no-repeat';
};
if(row.name == '大闹天宫'){
return 'background-color:#c75abb;color:#fff;background-image:url(xxxxxxxx.jpg);background-repeat:no-repeat';
};
if(row.name == '老司机带我飞'){
return 'background-color:#5a5ac7;color:#fff;font-weight:bold;background-image:url(xxxxx.jpg);background-repeat:no-repeat';
};
},
这个问题并不难,可能你对easyui的理解还够,easyui的datagrid是可以插入标签的,你可以将想要显示的图片或者文本在后台拼接成HTML标签直接显示出来,也可以使用easyui的一个每行的校验事件,具体什么我也忘了,在前端做你想做的事情。