JS计算直线等分距的问题
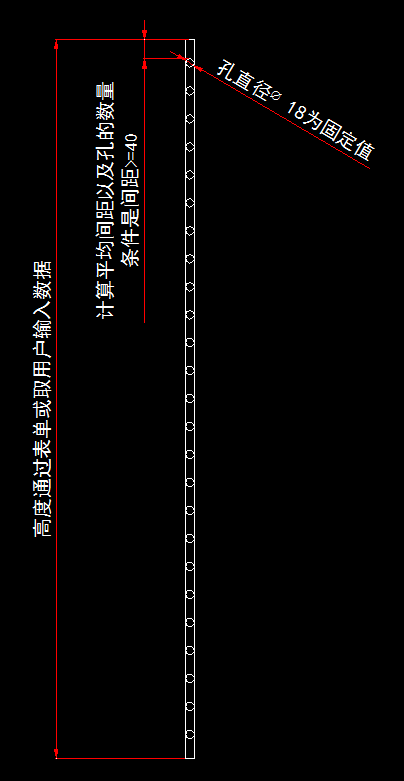
如下图所示,通过表单获取高度L,计算等分距离及等分数量,条件是等分距离大于40小于50,并把结果填到表格中去
<!DOCTYPE html PUBLI
C "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<label>
<input name="textfield" type="text" onchange="jisuan(this)" value="1600" />
</label>
</form>
<table width="200" border="1">
<tr>
<td>高度</td>
<td>间距</td>
<td>数量</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
其实你可以不用表单获取的,表单获取需要把数据传入另一个地方,你直接用js写就可以。
下面是代码,稍有改动,能看懂就行
<!DOCTYPE html>
Document window.onload=function() { var length=document.getElementById("input1").value; var table1=document.getElementById("table1"); var num=0;//孔数 var btn1=document.getElementById("btn1"); btn1.onclick=function() { for(var i=40;i<50;i++) { num=parseInt((length-i)/18+i); var oTr=document.createElement("tr"); var td1=document.createElement("td"); td1.innerHTML=length; oTr.appendChild(td1); td1=document.createElement("td"); td1.innerHTML=i; oTr.appendChild(td1); td1=document.createElement("td"); td1.innerHTML=num; oTr.appendChild(td1); table1.appendChild(oTr); } }; }
| 高度 | 间距 | 数量 |
表单是让用户输入,实现自动计算的,这代码看不懂啊,能不能简化一下,不要表格了,直接表单里加onchange用writen输出孔数和间距我试一下先
var gaodu=document.getElementById("gd").value; for(i=1;(gaodu-40-18*i)/(i+1)>45;i++){document.write(i+1,'<br>')}