angular 级联问题,重新选择的时候后面选项只清空一个
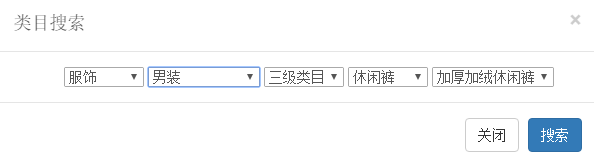
一个五级级联,重新选择的时候,为什么会出现如下情况?

代码如下:
一级类目
二级类目
三级类目
四级类目
五级类目
.controller('searchController',['$scope',function($scope){
$scope.address = [
{
"id":"1",
"province":"服饰",
"parent":"0"
},
{
"id":"1.1",
"city":"女装/女士精品",
"parent":"1"
},
{
"id":"1.1.1",
"area":"裤子",
"parent":"1.1"
},
{
"id":"1.1.1.1",
"town":"休闲裤",
"parent":"1.1.1"
},
{
"id":"1.1.1.1.1",
"village":"加厚加绒休闲裤",
"parent":"1.1.1.1"
},
{
"id":"1.2",
"city":"男装",
"parent":"1"
},
{
"id":"1.2.1",
"area":"T恤",
"parent":"1.2"
},
{
"id":"1.2.1.1",
"town":"长袖T恤",
"parent":"1.2.1"
},
{
"id":"1.2.1.1.1",
"village":"韩版长袖T恤",
"parent":"1.2.1.1"
},
{
"id":"1.2.1.1.2",
"village":"宽松版长袖T恤",
"parent":"1.2.1.1"
},
{
"id":"2",
"province":"北京省",
"parent":"0"
},
{
"id":"2.1",
"city":"北京市",
"parent":"2"
},
{
"id":"2.1.1",
"area":"东城区",
"parent":"2.1"
},
{
"id":"2.1.1.1",
"town":"东东镇",
"parent":"2.1.1"
},
{
"id":"2.1.1.1.1",
"village":"东东村",
"parent":"2.1.1.1"
},
{
"id":"2.2",
"city":"xx市",
"parent":"2"
},
{
"id":"2.2.1",
"area":"xx区",
"parent":"2.2"
},
{
"id":"2.2.1.1",
"town":"xx镇",
"parent":"2.2.1"
},
];
}])
//类目过滤器
.filter('addressFilter',function () {
return function (address,parent) {
var filterAddress = [];
angular.forEach(address,function(obj) {
if(obj.parent === parent){
filterAddress.push(obj);
}
});
return filterAddress;
}
})
<div ng-controller="searchController" style="margin-left: 50px;">
<select required="" ng-model="province" ng-options="item.id as item.province for item in address | filter:'0'" >
<option value="">一级类目</option>
</select>
<select ng-model="city" ng-options="item.id as item.city for item in address | addressFilter:province" >
<option value="">二级类目</option>
</select>
<select ng-model="area" ng-options="item.id as item.area for item in address | addressFilter:city" >
<option value="">三级类目</option>
</select>
<select ng-model="town" ng-options="item.id as item.town for item in address | addressFilter:area" >
<option value="" >四级类目</option>
</select>
<select ng-model="village" ng-options="item.id as item.village for item in address | addressFilter:town" >
<option value="">五级类目</option>
</select>
</div>