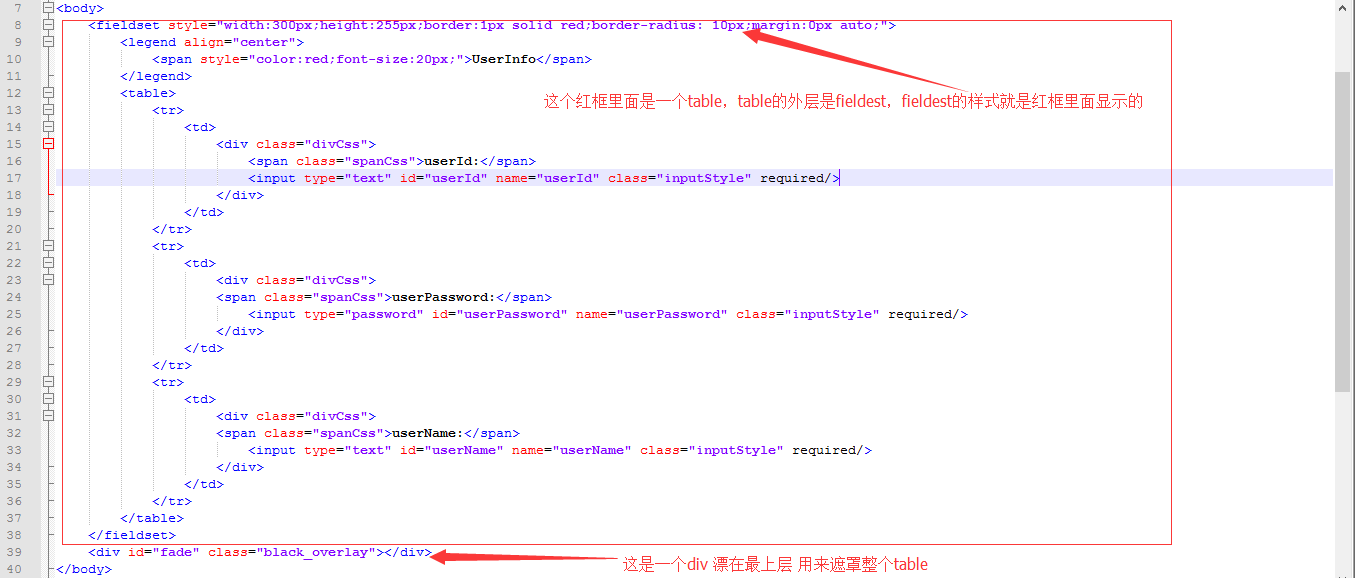
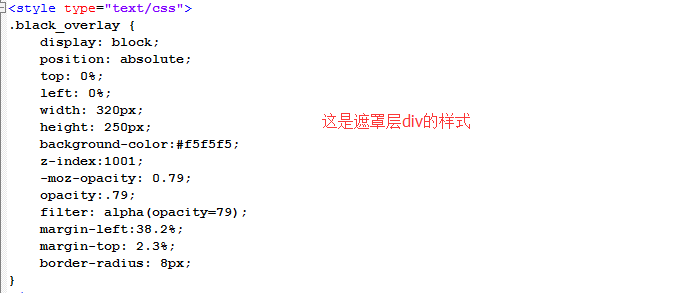
div的css样式遮罩层在窗口最大化最小化时候发生移位 88C币求解决
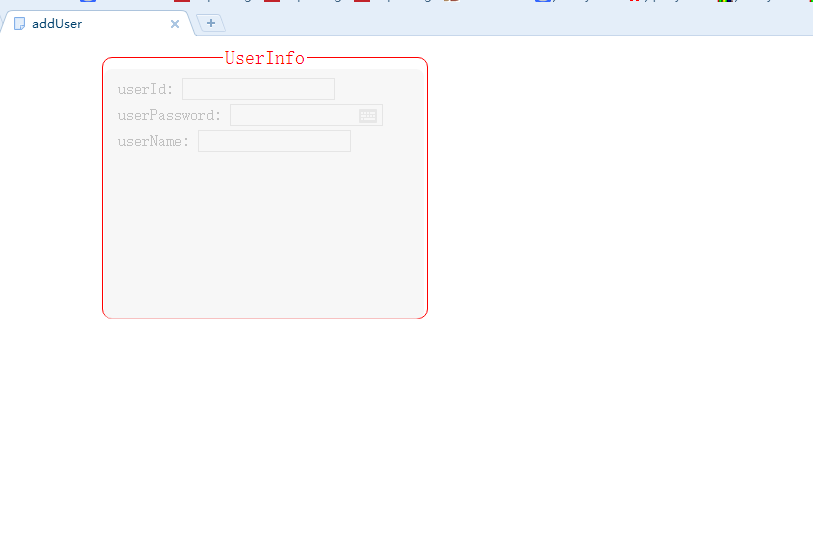
在页面最大化的时候div遮罩层能正常遮罩住table,页面缩小后div遮罩层就发生移位。
现在求大神指点,怎么解决掉移位的问题,才能使div正常遮罩,不管是页面放大还是缩小
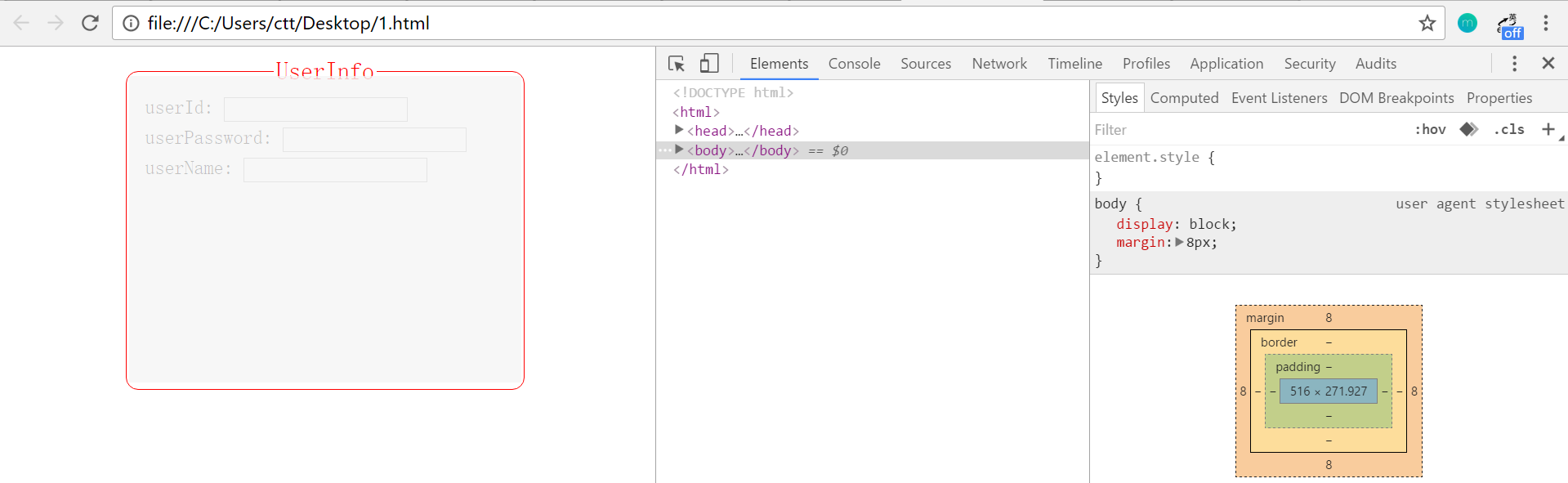
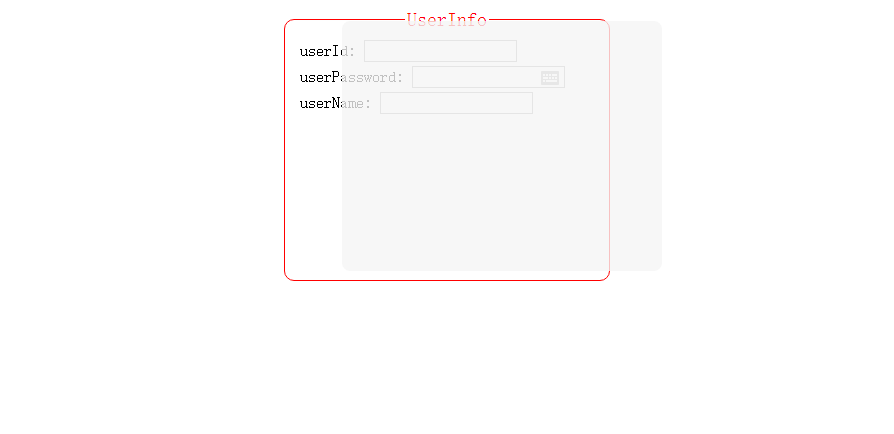
上效果图,第一张是页面最大化正常遮罩效果,第二张是页面缩小后遮罩发生移位

解决方法有很多种,我这里解决是原则是完全不动你的HTML代码,只调整CSS样式。
你只需要复制底下的代码到你的css样式表中即可。
<style type="text/css">
legend {
height: 24px;
}
.black_overlay {
display: block;
position: absolute;
top: 24px;
left: 50%;
width: 320px;
height: 250px;
background-color: #f5f5f5;
z-index: 1001;
-moz-opacity: 0.79;
opacity: 0.79;
filter: alpha(opacity=79);
margin-left: -160px;
}
</style>
和你原来的相比调整的地方如下:
①设定了legend元素的高度。
②调整了遮罩层的定位置:top、left以及它的margin值。
调整原因:
由于遮罩层
你把它定位到左上角然后再使用margin-top,和margin-left的方式来使得它刚好这罩住底下的层。
但是这里有一点需要注意:你使用的是margin-top:2.3%;margin-left:38.2%在这里的百分之多少是相对于浏览器窗口宽度的,所以在窗口改变的时候这里的margin值就改变了。所以导致刚开始可以遮盖住,窗口大小一调整就错位了。
调整方式详解:
①我在这里之所以给legend设置一个高度,就是为了先确定遮罩层在垂直方向上的位置,这里设置了legend高度为24px;所以在对遮罩层进行定位的时候top设置为了24px,为此也就去掉了下面的margin-top这一项。
②对于遮罩层的左定位设为left:50%,同时设置它的margin-left值为其宽度的一半,保持了它在水平方向上永远居中。由于fieldset也是永远水平居中的,所以遮罩层可以永远覆盖住它,不论窗口发生了怎样的变化。
垂直方向上的位置你可以再调动,只要确定legend的高度与遮罩层的top定位一致(或比其靠上或靠下)均可。
以上是我的回答,希望对你有所帮助,如果还有什么地方不解,可随时追问。
晕 代码怎么没发出来 这里补发:
UserInfo
userId: |
userPassword: |
userName: |
1.最简单的解决方案就是遮罩层全屏,不用考虑范围。要显示的在遮罩层 上。
2.你的底层使用的是居中的话。auto ,那么遮罩层 是无法跟随居中的,由于要设置top 和 left 。这个方案就是用js 或jquery 实现动态设置left的值
$(遮罩层).css("top",innerWidth-遮罩层的宽);//一开始要先执行一次,设置第一次的位置。
$(window).resize(function(){ //屏幕尺寸发生改变自适应
$(遮罩层).css("top",innerWidth-遮罩层的宽);
})
- 第三种,不考虑自适应的情况。固定尺寸 ,底层位置设置死,遮罩层也设置死 。(当我没说。。。) 不懂得,可以评论追问 。满意请采纳
你要遮盖的块放入一个div中,此div relative定位,然后遮盖层(absolute)放此div里面,这样就是居于此div定位了,而不是div放到body里面,这样位置是依据body来定位了
或者就是直接遮盖住整个页面:css浮动层lightbox效果
给fieldset增加样式position:relative,,把遮罩层div放到fieldset元素里面,height:100%,width:100%,不用设置margin,