如何图片上传和表单提交??
怎么实现 图片上传后不刷新页面 然后在提交表单其他项,有没有详细代码??谢谢
你的需求是 图片上传和表单提交 是一起操作?
如果是这样的话,那你直接把图片和表单放在同一个form里就好。
如果你还想要图片在上传后,预览本地上传图片,参考
http://canglang0.iteye.com/blog/1662268
有的,用ajax可以轻松解决
写两个form,图片单独放到一个form里边,使用ajax提交这个form即可。
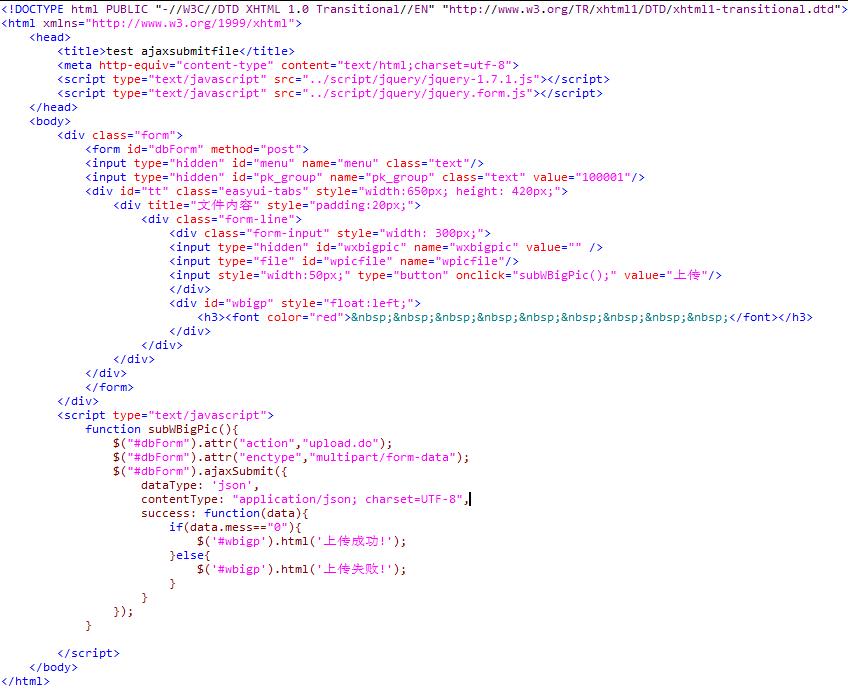
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
test ajaxsubmitfile
<br> function subWBigPic(){<br> $("#dbForm").attr("action","upload.do");<br> $("#dbForm").attr("enctype","multipart/form-data");<br> $("#dbForm").ajaxSubmit({<br> dataType: 'json', <br> contentType: "application/json; charset=UTF-8",<br> success: function(data){<br> if(data.mess=="0"){<br> $('#wbigp').html('上传成功!');<br> }else{<br> $('#wbigp').html('上传失败!');<br> }<br> }<br> });<br> }</p> <pre><code> </script> </body> </code></pre> <p></html></p>
js 加 struts io流的方式
//获取本地文件路径
function up(){
var url = $("#fille").val();
var url1 = "file:///"+url;
//url()
var url3 = "url("+url1+")";
$("#image").css(
"background-image",url3
);
//file:///C:\crm_12.gif
//background-image:url('file:///C:\crm_12.gif')
}
这是表格
请选择文件名称/jpg
上传
</tr>
这是Action 方法
//这是个添加的方法
public String add() {
//这下边几个是学生的属性
Student student = new Student();
student.setAge(Long.parseLong(age));
student.setStuid(stuid);
student.setSsid(ssid);
student.setStuname(stuname);
student.setBirth(birth);
//这会判断我F盘下有没有这文件夹 没有会新建这个文件夹
File file = new File("F:/qqqqqqq/ItcastOA/WebRoot/Upload");
boolean ok = file.exists();
if(ok){
System.out.println("文件夹已经存在");
//执行删除
}else{
file.mkdir();
System.out.println("创建文件夹成功");
}
FileInputStream fi;
FileOutputStream fo;
BufferedOutputStream out;
BufferedInputStream in;
try {
//读取图片文件所在位置
//读取或截:后边的
String imString = fille;
String[] list = imString.split(":");
String newIm = list[1].substring(1,list[1].length());
fi = new FileInputStream(imString);//获取图片文件名字
//C:\crm_12.gif
//我这里是存到F盘具体目录下
String newPath = "F:/qqqqqqq/ItcastOA/WebRoot/Upload/"+newIm;
//这里我做个路径拼接 因为会有C: /这种东西
student.setFille(newPath);//在这传的路径是下面拼接的路径
System.out.println("图片名称:"+list[1]);
System.out.println("文件保存路径:"+newPath);
fo=new FileOutputStream(newPath);
out=new BufferedOutputStream(fo);
in=new BufferedInputStream(fi);
byte[] buf=new byte[1024];
try {
int len=in.read(buf);
while(len!=-1){
System.out.println("图片已经读取到");
out.write(buf, 0, len);
len=in.read(buf);
}
} catch (IOException e) {
e.printStackTrace();
}finally {
//这是关闭流
try {
out.close();
fo.close();
in.close();
fi.close();
} catch (IOException e) {
e.printStackTrace();
}
}
} catch (FileNotFoundException e) {
e.printStackTrace();
}
// 2,保存我这是保存到学生里了,下边的return 是给的跳转链接,他会去struts文件下找跳转对应的jsp
studentService.save(student);
return "toList";
}
我想应该很清晰了 我这个当时写了个div 显示框 就是点击上传按钮 页面会显示这张图片,,这里你没说页面要展示就不给你加上这页面代码了;
<tr>
<td colspan="2">
请选择文件名称/jpg<s:textfield type="file" cssClass="InputStyle" name="fille" id = "fille"/>
<button onclick="up();">上传</button>
</td>
<!-- <td colspan="2">
请选择文件名称/jpg<input type="file" name="fille" id = "fille"/>
<button onclick="up();">上传</button>
</td> -->
</tr>
《
请选择文件名称/jpg
上传
</tr>》
刚刚这表格代码 被csdn 格式化了