为什么看上去一样的两段css会有不同的输出?
大家好,我今天遇到了鬼畜。。
html里面写了个表格,外联的样式表:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Battleship</title>
<link rel="stylesheet" type="text/css" href="workship.css">
</head>
<body>
<table>
<tr>
<td id="00" class="hit"></td>
</tr>
</table>
</html>
大家看一下我的workship.css:
table {
margin-top: 98px;
left: 173px;
position: absolute;
border-spacing: 0px;
}
.hit {
background: url("ship.png") no-repeat center center;
}
td {
width: 94px;
height: 94px;
}
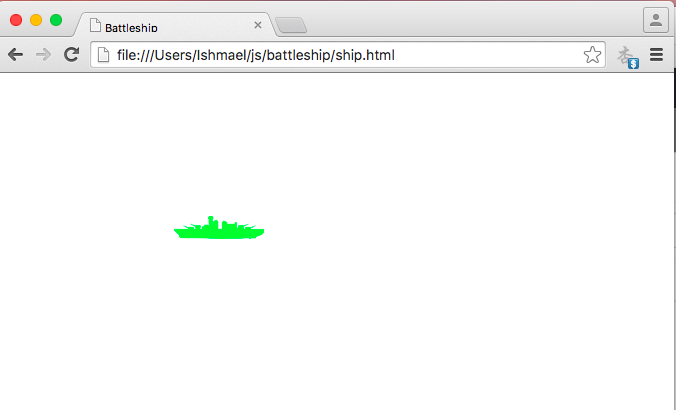
结果是我想要的位置:
好,大家在看一段一模一样的css:
table {
margin-top: 98px:
left: 173px;
position: absolute;
border-spacing: 0px;
}
.hit {
background: url("ship.png") no-repeat center center;
}
td {
width: 94px;
height: 94px;
}
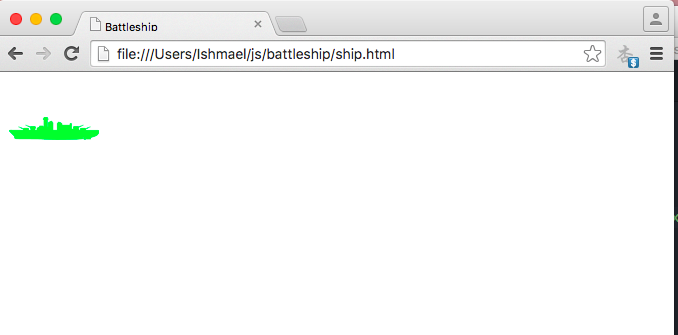
然后我把链接修改成到它的时候,发现页面变成了:
为什么表格的边界margin没有体现出来,而两段代码明明是一样的,确有不同的效果?
第一段:margin-top: 98px;
第二段:margin-top: 98px:
;与:的区别,打错了
看下链接有没有错误
我的一个猜测是,你没有对页面的合适进行样式格式化,就是那个*{}body{},
还有一种可能是你的页面代码出问题或者样式代码出问题,影响的
明显第二个css你的margin-top: 98px:这个后面是冒号,不是逗号,导致left和margin-top样式都失效了
你是用记事本写代码吗?没用个编辑器,这种错误编辑器都会提示的
我重新看拉下楼主的问题,并且试啦一下,发现确实如楼组所言,但是既然是那么h一模一样怎么会导致不同呢,所以这就变成啦一个找不同的游戏,问题的答案就是第二个的margin-top: 98px:中的冒号导致这段伪代码无效,问题解决。
真的是一个:与;引起的烦躁。
margin-top: 98px: “:”