利用jquery.rotate.min.js进行旋转出现的问题,大神快来啊
求大神来看看, ;
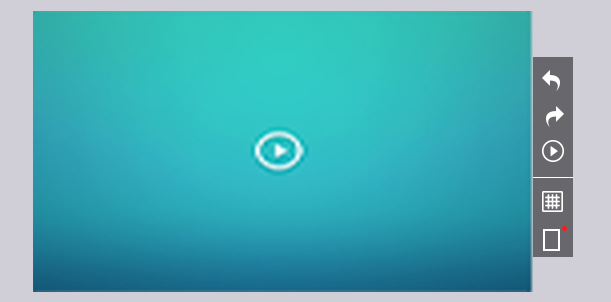
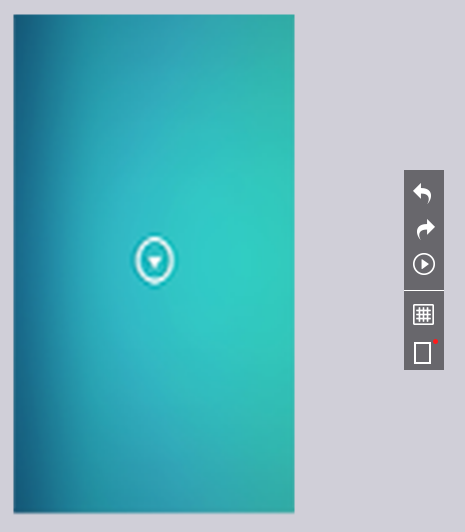
; ;怎么样把选择后的右边div贴紧竖屏状态的图片?
;怎么样把选择后的右边div贴紧竖屏状态的图片?
float没用,还是继续占位
菜单absolute定位,旋转后更改下right属性
<div style="zoom:1;position:relative;width:500px;margin:100px auto">
<div id="div" style="width:500px;height:280px;background:#ccc">video</div>
<div id="menu" style="height:200px;width:50px;background:#eee;right:-50px;top:0;position:absolute">MENU</div>
</div>
<script>
setTimeout(function () {
$('#div').rotate(90);
$('#menu').css('right', (500 - 280) / 2-50);//right的值就是【(容器宽度-高度)/2-菜单宽度】
}, 2000);
</script>
怎么把div贴紧图片,float试过了,不知道是不是这个JS的问题