为什么我的横向滚动条不能滚动?下面代码哪有错
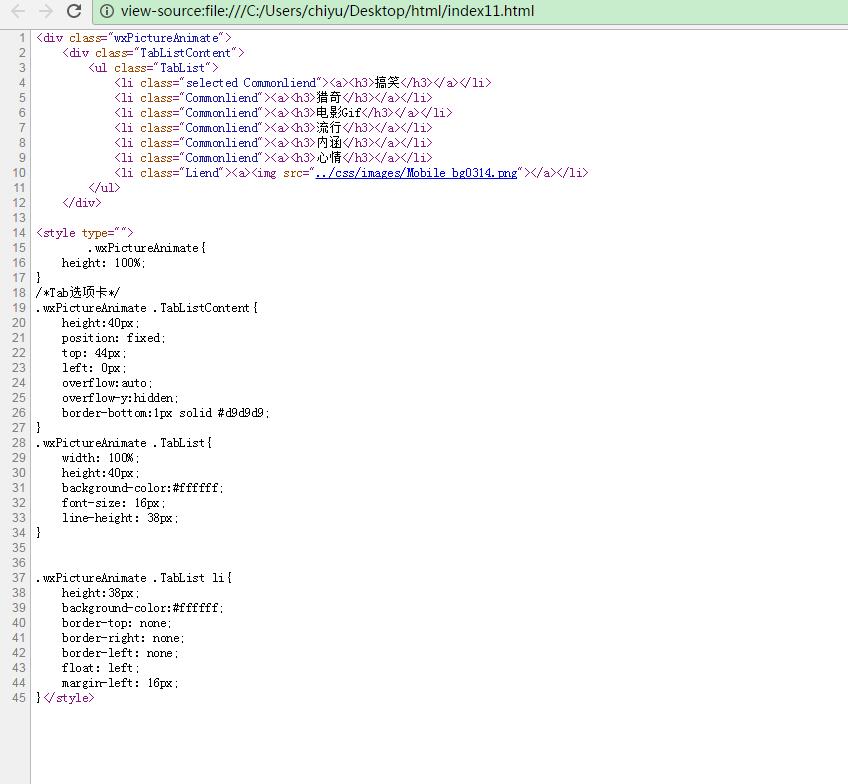
<div class="wxPictureAnimate">
<div class="TabListContent">
<ul class="TabList">
<li class="selected Commonliend"><a><h3>搞笑</h3></a></li>
<li class="Commonliend"><a><h3>猎奇</h3></a></li>
<li class="Commonliend"><a><h3>电影Gif</h3></a></li>
<li class="Commonliend"><a><h3>流行</h3></a></li>
<li class="Commonliend"><a><h3>内涵</h3></a></li>
<li class="Commonliend"><a><h3>心情</h3></a></li>
<li class="Liend"><a><img src="../css/images/Mobile_bg0314.png"></a></li>
</ul>
</div>
.wxPictureAnimate{
height: 100%;
}
/*Tab选项卡*/
.wxPictureAnimate .TabListContent{
height:40px;
position: fixed;
top: 44px;
left: 0px;
overflow:auto;
overflow-y:hidden;
border-bottom:1px solid #d9d9d9;
}
.wxPictureAnimate .TabList{
width: 100%;
height:40px;
background-color:#ffffff;
font-size: 16px;
line-height: 38px;
}
.wxPictureAnimate .TabList li{
height:38px;
background-color:#ffffff;
border-top: none;
border-right: none;
border-left: none;
float: left;
margin-left: 16px;
}
(1)纵向滚动条需要fix定位,因为没有高度。
而横向滚动条,width:100% 只有高度。。就不需要fix定位。
相对定位就可以。
(2)在ul列表中加上,white-space: nowrap;