EXT 如何增加window中的gridPanle的行?
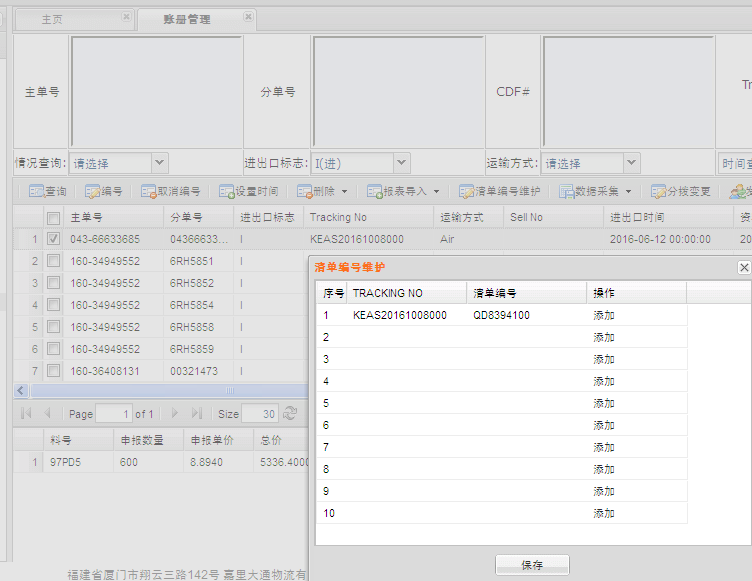
1.这个“清单编号维护”窗口是通过gridTbar按钮打开的。弹出这个窗口。
2.在这window 的items 中放置了一个新的gridPanle。
3.再这个新的gridPanle中有一列用来添加新的一行。
{header : "操作",renderer: function(value,metaData,record){return '<span><a href="javascript:xx()">添加</a></span>';
请问现在该怎么实现点添加,就在该行下方添加新的一行?
{header : "操作",renderer: function(value,metaData,record){return '<span><a href="javascript:xx('+record.get('id列')+')">添加</a></span>';
function xx(id){
var grid=Ext.getCmp('grid的id')
var store=grid.getStore();
var index = 0;
store.each(function (r) {
index++;
if (r.get('id列') == id) return false;
});
store.insert(index,newRecord)
}