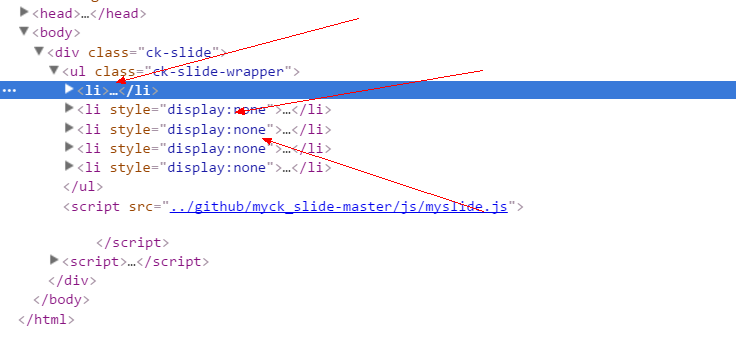
li标签无法正常显示,display值为none
1 代码
<style>
.ck-slide{
width:720px;
}
.ck-slide-wrapper{
height: 100%;
}
</style>
<div class="ck-slide">
<ul class="ck-slide-wrapper">
<li>
<a href="#"><img src="../github/myck_slide-master/images/1.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="#"><img src="../github/myck_slide-master/images/2.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="javascript:;"><img src="../github/myck_slide-master/images/3.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="javascript:;"><img src="../github/myck_slide-master/images/4.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="javascript:;"><img src="../github/myck_slide-master/images/5.jpg" alt="" style="width:700px;"></a>
</li>
</ul>
<script src="../github/myck_slide-master/js/myslide.js">
</script>
<script>
/* $(".ck-slide").ckSlide({
autoPlay:true
})*/
</script>
</div>
//引入的外部样式
* {
margin: 0px;
padding: 0px;
}
.ck-slide {
margin: 100px 0 0 0;
left: 50%;
margin-left: -400px;
width:800px;
position: relative;
}
.ck-slide .ck-slide-wrapper {
top: 0;
left: 0;
z-index: 1;
width:100%;
position: absolute;
}
.ck-slide-wrapper li{
list-style: none;
display: block;
}
2 显示效果

3 问题
想实现的效果是轮播。
上述代码在浏览器中打开的时候可以正常显示第一章图片。
按照我个人的理解,ul下面放置了li标签,并且ck-slide样式被设置了指定的宽度居中显示,那么ul下面的li标签会在垂直方向上分布显示,但是实际效果却仅仅显示了第一张图片的效果。通过提示工具查看发现ul下面的li标签除了第一个li标签外 其他li标签的display被设置为了none,这是为什么呀??我没有设置display为none呀
有朋友提到js文件的问题,这里并没有执行js代码,我提供全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./css/slide.css">
<script src="./js/jquery.min.js"></script>
<style>
.ck-slide{
width:720px;
height:320px;
}
.ck-slide-wrapper{
height: 100%;
}
</style>
</head>
<body>
<div class="ck-slide">
<ul class="ck-slide-wrapper">
<li>
<a href="#"><img src="images/1.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="#"><img src="images/2.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="javascript:;"><img src="images/3.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="javascript:;"><img src="images/4.jpg" alt="" style="width:700px;"></a>
</li>
<li style="display:none">
<a href="javascript:;"><img src="images/5.jpg" alt="" style="width:700px;"></a>
</li>
</ul>
<a href="javascript:;" class="ctrl-slide ck-prev">上一张</a>
<a href="javascript:;" class="ctrl-slide ck-next">下一张</a>
<div class="ck-slideBox">
<div class="slideWrap">
<ul>
<li class="current"><em>1</em></li>
<li><em>2</em></li>
<li><em>3</em></li>
<li><em>4</em></li>
</ul>
</div>
</div>
</div>
</body>
</html>
使用到的图片
感谢给位朋友的指点!
你上面页面代码中每个li标签的style都有display:none啊???
应该是js赋值的,检查轮播的js
轮播的设置,如果一开始,所有的li 都是block , 那么就会出现一堆图片,挤出来,而轮播要实现的效果就是循环播放图片,也就是简单的轮流将图片设置为block(显示的那张),其余的都隐藏(none),一开始设置,是js 做的,应该是会自动检测,没有设置display 的属性,设置第一张为block,siblings 兄弟元素设置为none
你的slider写得有问题。并没有将隐藏的元素显示出来你不想页面拉长,设置好容器的高宽,overflow hidden隐藏起来,而不是设置slider item隐藏,否则你要修改你的额slider加载完毕后什么的将none设置为block
你源码里 不是第一个li没有none,后面的li
都有none了吗?
我不知道你引入的js是什么效果的轮播
不过我想那js的效果是:每过一段时间,js会设置当前没有none效果li的下一个li为block,当前这个li设置为none。
html代码中就一个li没有none的原因是为了用户体验好,应该不会写在js中
看了上面的问题,感觉楼主其实是在纠结CSS的问题,但楼上很多答复都是基于JS的。
我在这里假定楼主的JS正确,现在就单是实现楼主想要的li垂直向下排列的功能。
HTML代码如下,拷贝楼主原有代码,同时去除了li中的display:none:
<div class="ck-slide">
<ul class="ck-slide-wrapper">
<li>
<a href="javascript:;"><img src="images/1.jpg" alt=""></a>
</li>
<li>
<a href="javascript:;"><img src="images/2.jpg" alt=""></a>
</li>
<li>
<a href="javascript:;"><img src="images/3.jpg" alt=""></a>
</li>
<li>
<a href="javascript:;"><img src="images/4.jpg" alt=""></a>
</li>
<li>
<a href="javascript:;"><img src="images/5.jpg" alt=""></a>
</li>
</ul>
<a href="javascript:;" class="ctrl-slide ck-prev">上一张</a>
<a href="javascript:;" class="ctrl-slide ck-next">下一张</a>
<div class="ck-slideBox">
<div class="slideWrap">
<ul>
<li class="current"><em>1</em></li>
<li><em>2</em></li>
<li><em>3</em></li>
<li><em>4</em></li>
</ul>
</div>
</div>
</div>
CSS样式如下,也是在楼主贴出的代码中进行的修改:
<style>
* {
margin: 0px;
padding: 0px;
}
ul,li {
list-style: none;
display: block;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
em {
font-style: normal;
}
/*最外层div*/
.ck-slide {
position: relative;
width: 700px;
height: 360px;
margin: 100px auto 0;
border: 1px solid #eee;
}
/*包裹图片的ul,li,及图片*/
.ck-slide .ck-slide-wrapper {
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
}
.ck-slide-wrapper li,
.ck-slide-wrapper li a,
.ck-slide-wrapper li a img{
display: block;
width: 700px;
height: 360px;
}
/*上一张,下一张按钮*/
.ck-prev {
position: absolute;
top: 50%;
left: -80px; /*宽度*/
margin-top: -40px; /*宽度/2*/
width: 80px;
height: 80px;
background: #eee;
text-align: center;
line-height: 80px;
}
.ck-next {
position: absolute;
top: 50%;
right: -80px; /*宽度*/
margin-top: -40px; /*宽度/2*/
width: 80px;
height: 80px;
background: #eee;
text-align: center;
line-height: 80px;
}
/*底部的小标识*/
.ck-slideBox {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 36px;
background: #000;
filter: alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
text-align: center;
z-index: 10;
}
.ck-slideBox li {
display: inline-block;
width: 20px;
height: 20px;
margin: 8px 4px;
border-radius: 10px;
background: #fff;
text-align: center;
line-height: 20px;
cursor: pointer;
}
</style>
最终的效果为:
希望对你有所帮助,如果在上面的基础上加上JS之后,轮播出现了问题,那么你可以继续贴出代码来。