html移动端app ,javascript 弹框修改内容问题,在线等,谢谢了!!!
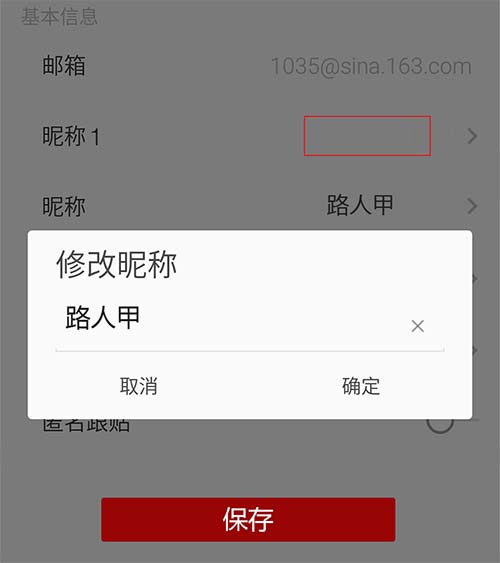
按照如下图效果显示;
(不要用alert弹框这种形式)
1.点击后面三角的时候弹出个弹框可以更改信息,确定后就是更改后的信息,
2.如果有一项内容没有填写点击后台的“确定按钮” 会弹出提示消息
3.点击确定按钮后提交;!
真心问问题,希望不要应付啊
http://www.jq22.com/jquery-info285这是jquery的一个tip提示插件,妮在网上也可以搜到很多,妮下载一个,放进项目中修改对应js方法就可以了
<!doctype html>
<script>
function modify(t) {
art.dialog({
title: '修改' + t.previousSibling.data.replace(':', ''),
content: '<input type="text" id="t" value="' + t.value.replace(/"/g, '"') + '"/>',
lock: true,
ok: function () {
t.value = document.getElementById('t').value;
},
cancel: true
});
}
function check(f) {
var s = '';
if (f.nick.value == '') s += '<br>请输入昵称!';
if (f.nick1.value == '') s += '<br>请输入昵称1!';
if (s != '') {
art.dialog({title:'错误提示', content:'<font color=red>'+ s.replace('<br>', '')+'</font>', lock: true });
return false
}
}
</script>
<script src="http://lab.seaning.com/artDialog.source.js?skin=default"></script>
<link rel="stylesheet" type="text/css" href="http://lab.seaning.com/skins/default.css?4.1.7" />
<form onsubmit="return check(this)">
<div>昵称:<input type="text" name="nick" onclick="modify(this)" /></div>
<div>昵称1:<input type="text" name="nick1" onclick="modify(this)" /></div>
<!--more item-->
<input type="submit" value="保存" />
</form>