MVC中Url中在?之前使用&,不能进入Route?
MVC中
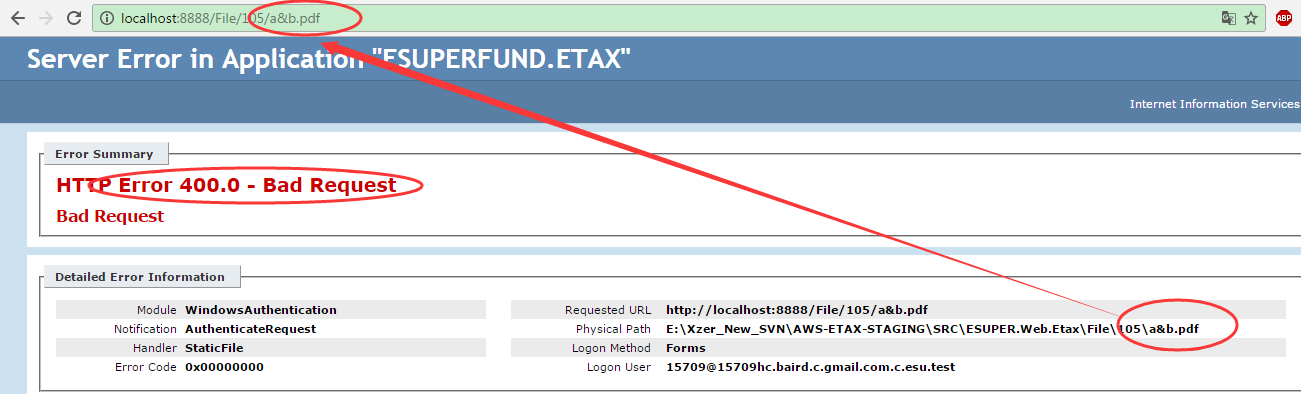
(1): http://localhost/File/a&b.xls
这个的地址进入不了File/Index
(2): http://localhost/File/ab.xls可以
分析的原因:(1)中包含了&,有没有什么办法,在(1)地址不变的情况进入File/Index?
1,将&替换为%26经测试也不行。
求大神指点。
我在WebConfig中配置了
我的路由为
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("Content/{*relpath}");
routes.IgnoreRoute("Images/{*relpath}");
routes.IgnoreRoute("Js/{*relpath}");
routes.IgnoreRoute("Scripts/{*relpath}");
routes.IgnoreRoute("ashx/{*relpath}");
routes.IgnoreRoute("fonts/{*relpath}");
routes.RouteExistingFiles = true;
routes.MapRoute(
"s3file1",
"File/{intFilePathMapID}/{strFileName}",
new { controller = "file", action = "S3", bIsAuditFolderPage = 0 },
new { intFilePathMapID = "\\d+" }
);
其他路由省略
将 & 替换为 %26
http://localhost/File/a%26b.xls
@cazhy
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("Content/{*relpath}");
routes.IgnoreRoute("Images/{*relpath}");
routes.IgnoreRoute("Js/{*relpath}");
routes.IgnoreRoute("Scripts/{*relpath}");
routes.IgnoreRoute("ashx/{*relpath}");
routes.IgnoreRoute("fonts/{*relpath}");
routes.RouteExistingFiles = true;
routes.MapRoute(
"s3file1",
"File/{intFilePathMapID}/{strFileName}",
new { controller = "file", action = "S3", bIsAuditFolderPage = 0 },
new { intFilePathMapID = "\\d+" }
);
这是我的路由。
url路径中&好像是个特殊字符吧?楼主可以查一下