ionic angluarJs ngresource 加载本地json数据

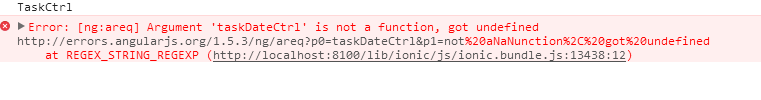
<a class="item" ui-sref="task-detail" ng-controller="taskDateCtrl">{{data.name}}</a>
.controller('taskDataCtrl',['$scope','$resource',function($scope,$resource){
var obj=$resource(':name.:type');
$scope.data=obj.get({name:'task',type:'json'});
console.log($scope.data);
}])
这个问题是在哪?怎么解决啊?